先頭項目にオートフォーカスして最初に入力してほしい入力欄に誘導する方法
2023年12月1日
最初に入力してほしい入力欄に自動フォーカスして入力状態にする
input要素のautofocus属性を使って、一番最初に入力してほしい入力欄に自動フォーカスする方法を解説します。
フォームのユーザビリティを向上させる一つの方法として、「autofocus属性」の活用があります。この属性をフォームの入力項目に設定すると、ページが読み込まれると同時にその項目が入力状態になり、ユーザーはすぐに情報を入力できます。
これは、特に最初に入力してほしい項目や優先的に入力が必要な項目に効果的です。
特に長いフォームや複雑な入力が必要な場合、オートフォーカスはユーザーの注意を適切な場所に導き、フォーム入力プロセスをスムーズにします。
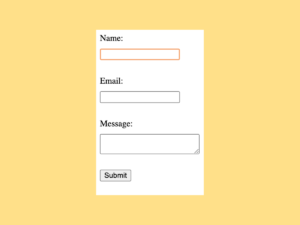
参考例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Autofocus Form Example</title>
<style>
form label, form input, form textarea, form br {
margin-bottom: 10px; /* 行間を設定 */
display: block; /* 各要素をブロックとして表示 */
}
</style>
</head>
<body>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name" autofocus>
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<br>
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea>
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
HTMLでは、対象のinput要素にautofocus属性を追加することで、ページ読み込み時にそのフィールドに自動的にフォーカスが当たるように設定できます。

input要素のみならず、selectやtextareaなどの他のフォーム要素にも適用可能です。
もしページにスクロールが必要な高さがある場合でも、autofocusが指定された項目まで自動的にスクロールされ、ユーザーが容易に入力を開始できるようになります。
この機能を用いることで、フォームの入力効率とユーザーエクスペリエンスが向上します。