
ページから離れようとするとメッセージを表示する離脱ブロック
2023年12月4日
途中離脱を防ぐメッセージの表示
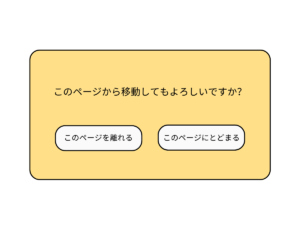
ウェブページからの途中離脱を防ぐ効果的な方法として、離脱ブロックメッセージの表示があります。特に、フォーム入力中や重要な情報ページでは、ユーザーがページを離れる際に「このページから移動してもよろしいですか?」や「変更が保存されていません」といった警告メッセージを表示することで、誤操作を防ぎます。
下記のようにJavaScriptのonbeforeunloadイベントを用いて確認ダイアログを表示します。

確認ダイアログを表示するためのJavaScriptコード:
<script type="text/javascript">
window.onbeforeunload = function(e) {
e.returnValue = 'このページから移動してもよろしいですか?';
return 'このページから移動してもよろしいですか?';
};
</script>
このコードは、ユーザーがページを離れようとした時に、「このページから移動してもよろしいですか?」というメッセージを表示する確認ダイアログをトリガーします。
この機能は、特にフォーム入力中のページや重要な情報が含まれるページで有用です。
ただし、フォームの送信ボタンなど特定の要素に対してはダイアログが表示されないように設定しましょう。
フォームの送信時に確認ダイアログが表示されないようにするためには、フォーム送信イベントにおいて onbeforeunload イベントのハンドラーを無効化する必要があります。
フォームの送信時に確認ダイアログが表示されないようにするJavaScriptコード:
<script type="text/javascript">
// 確認ダイアログの設定
window.onbeforeunload = function(e) {
return 'このページから移動してもよろしいですか?';
};
// フォーム送信時に確認ダイアログを無効化
document.querySelector('form').addEventListener('submit', function() {
window.onbeforeunload = null;
});
</script>
このように、最初に onbeforeunload イベントで確認ダイアログを設定し、その後にフォームの submit イベントがトリガーされた際に onbeforeunload イベントのハンドラーを null に設定して無効化しています。このように設定しておけば、フォームが送信されるときは確認ダイアログが表示されなくなります。