10人のうち約7人が入力フォームを離脱している
EFOとは入力フォーム改善のこと。なぜEFOが重要なのか?この数字をみて欲しい。
入力フォームの放棄率の平均値は70.19%(2025)
※ネットショップの調査研究を行なっているBaymard Instituteの統計「40 Cart Abandonment Rate Statistics」の調査による
入力フォームまで来てアクションしようとしているお客様の約70%が途中で離脱している。離脱を少しでも減らせたら、売上アップは確実。
でも、どうやったら良いか?わからない。。。面倒で難しそう。。。
そんなあなたのために、無料で簡単で効果がありそうなEFO(Entry Form Optimization:入力フォーム最適化)の具体的な方法は何か考えた。
EFOの重要要素って何だろう?
EFOのことはEFOのプロに聞け!ということで、主要EFOツール会社の各ツールの機能について調べてみた。
出典元
ナビキャストフォームアシスト(最適化フォーム数4000超え 入力フォーム最適化の売上金額とシェア2014~2016NO.1)
https://www.showcase-tv.com/formassist/
エフトラEFO(導入フォーム 2748件)
Gyro-n EFO ジャイロン(導入企業300社以上)
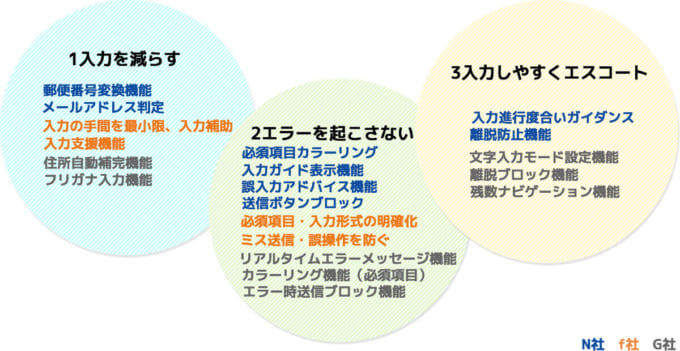
各EFOツールの重要要素は3つ

各EFOツールの主な機能を列挙しグループ分けしてみら、大きく3つになった。
EFOツールの3大要素
1 入力作業を減らす
2 エラーを起こさない
3 入力しやすくエスコート
さすがEFOツールは手厚い機能が充実しているが、お金がかかる。逆に自分でこれらの機能を全て設定しようとするとちょっと大変。なので、
このEFOツールの3大要素に沿って、比較的簡単に無料で取り入れられる16の工夫を紹介する。
合わせて、脅威のCV率成果をあげている最新のチャット型入力フォームについてとやはり自分で入力フォーム細々と設定するのは難しいという場合の時の無料フォームの紹介をする。
目次
(1)入力項目を極限まで減らす
(2)入力欄を分割しない
(3)自動入力できるようにautocomplete属性を設定する
(4)郵便番号から住所自動入力
(5)選択項目3つ以内ならラジオボタン、4つ以上はプルダウン
(6)必須項目をわかりやすく
(7)入力形式を細かく指定しない
(8)記入例の提示
(9)入力毎にエラーチェックする
(10)途中離脱を防ぐ
(11)先頭項目オートフォーカス
(12)縦方向の配置で入力しやすく
(13)関連情報は大分類でくくる
(14)ボタンラベルやボタン周りマイクロコピーで次の行動を促す
(15)スマホ対応:キーボードの設定
(16)IOS向け設定:オートコレクト・大文字自動変換オフ
4 EFOチェックリストダウンロードする
※各項目のチェックポイントを1枚のチェックリストにまとめています。ダウンロードできます。EFOチェックに是非どうぞ。
1 入力フォーム最適化(EFO)の3大要素
1-1 入力を減らす工夫
(1) 入力項目を極限まで減らす
入力項目が少なければ少ないほど入力の手間が減る。本当にその項目が必要か?考え、必要最低限の項目に絞る。
チェックポイント
・必須項目を必要最低限に抑える
・任意項目も必要最低限に抑える
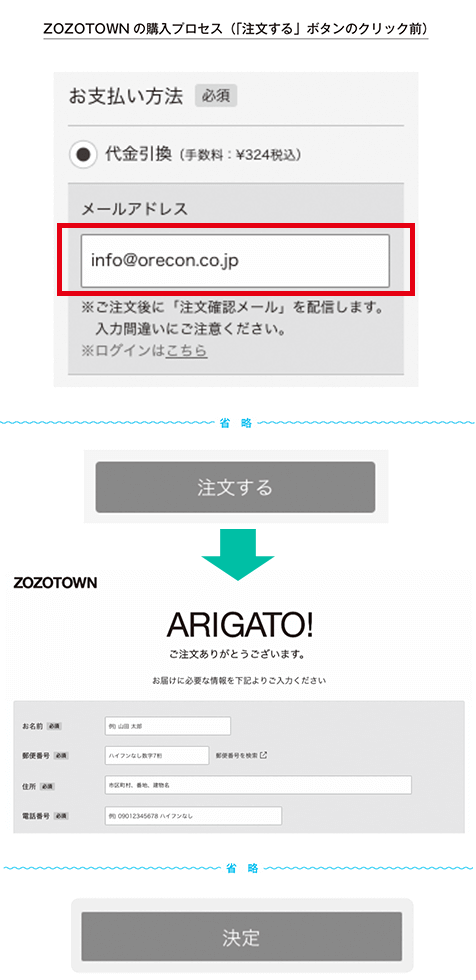
最初入力するのはメールアドレスだけの事例
ファーストコンタクトでの入力数を極限に絞った事例。ZOZOTOWNの事例では、商品を購入する際、先にメールアドレスのみ入力し「注文する」をクリックし詳細情報はその後入力する仕様。お客様とのコミュニケーションはメールアドレスさえあればできる。
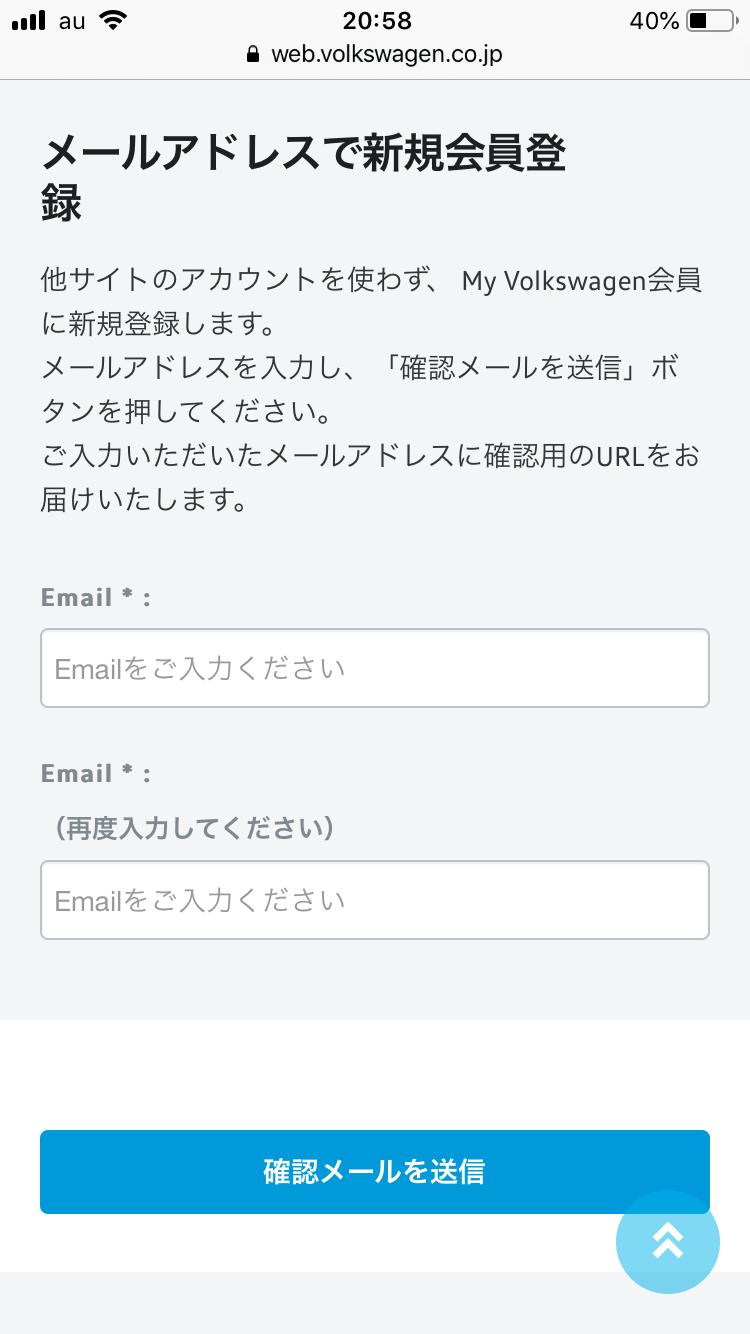
会員登録メールアドレスのみ事例
volkswagen

出典元 https://web.volkswagen.co.jp/MyVOLKSWAGEN/my_reg.php
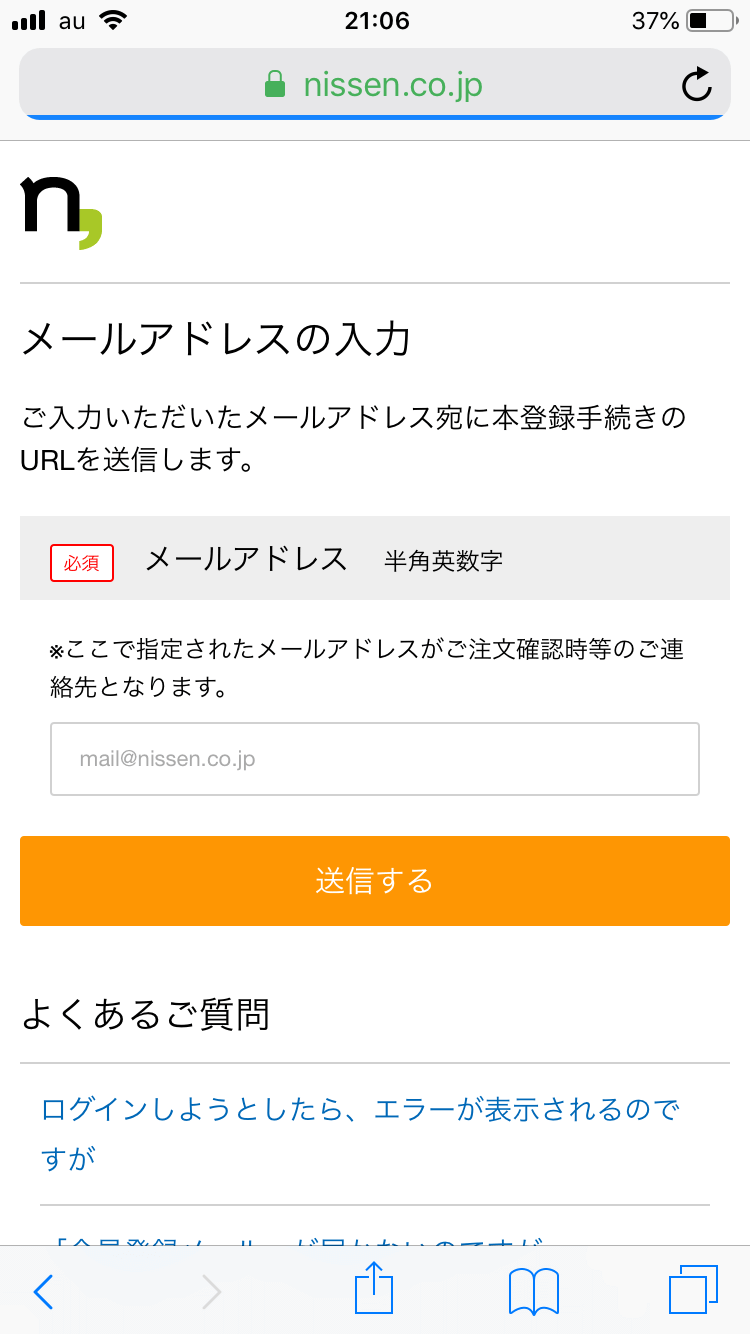
会員登録メールアドレスのみ事例
Nissen

出典元 https://www.nissen.co.jp/member/register-customer
(2) 入力欄を分割しない
姓名、郵便番号、住所、電話番号等の入力欄を複数に分けない。分割されているとカーソルを合わせる動作が手間。また、入力欄を複数に分けないでおけば、次で説明するautocomplete属性の設定をすることにより、自動入力できる機会が増え入力とエラーが減る。
また、入力項目の文字数(長さ)が明確な項目(郵便番号、電話番号など)は入力欄の幅を合わせよう。幅が広すぎる入力欄に7桁の郵便番号を入力する仕様になっていたら、正しい入力をしているのか不安になるし間違った入力が増える原因にもなってしまう。
チェックポイント
・姓名、郵便番号、住所、電話番号等の入力欄を複数に分けない。
・入力項目の文字数(長さ)が明確な項目(郵便番号、電話番号など)は入力欄の幅を長さに合わせる。
(3) 自動入力できるようにautocomplete属性を設定する
チェックポイント
・inputタグ内にautocomplete属性を設定する
出典元:
Googleウェブマスター向け公式ブログ オンラインフォームを入力しやすくするために
https://webmaster-ja.googleblog.com/2015/03/helping-users-fill-out-online-forms.html
最適なフォームの作成:オートコンプリートを有効にするためにメタデータを使用
https://developers.google.com/web/fundamentals/design-and-ux/input/forms/
スマホのフォームの完了率を上げるautocomplete属性とその他ノウハウまとめ
https://united-rivers.com/autocomplete-to-nominate-a-completion-rate/
設定方法は簡単。inputタグにautocomplete=”属性名”を追加するだけ。
<input type=”text” name=”name” autocomplete=”name”>
数多くある属性名のうち、自動入力されやすいように、なるべく項目を分けないように属性名を設定するのがコツ。例えば姓名であれば、姓と名で分けずにフルネームのautocomplete属性である”name”を設定する。下記に使うべき属性名を挙げる。
| 属性名 | 意味 | 例 |
| name | フルネーム | 山田太郎
山田 太郎 |
| メールアドレス | temp@temp.com | |
| postal-code | 郵便番号 | 1111111 |
| street-adress | 住所(複数行) | 東京都
中央区銀座 8ー1 |
| tel | 電話番号 | 0312345678 |
出典元
WHATWG(ワットダブルジー)提供の「WHATWG Standard」AutoFillについての仕様より抜粋。
https://html.spec.whatwg.org/multipage/form-control-infrastructure.html#attr-fe-autocomplete-name
(4) 郵便番号から住所自動入力
デモサイトで試せるが、自動入力は本当に便利。もしできそうであれば、郵便番号の入力で住所の自動入力ができるように設定できると良い。Javascriptのプラグインを使用するため多少知識が必要。できそうだったら是非トライ。
チェックポイント
・(できれば)郵便番号の入力で住所の自動入力を設定する
(5) 選択項目3つ以内ならラジオボタン、4つ以上はプルダウン
小さなラジオボタンが列挙されていると、入力を続ける気持ちがダウンする可能性大。基本は、選択項目が4つ以上ならプルダウンにして多くの小さなラジオボタンを並べるのは避ける。ラジオボタン列挙するなら、大きさや配置の工夫をすべき。
チェックポイント
・選択項目3つ以内ならラジオ、4つ以上はプルダウンが目安
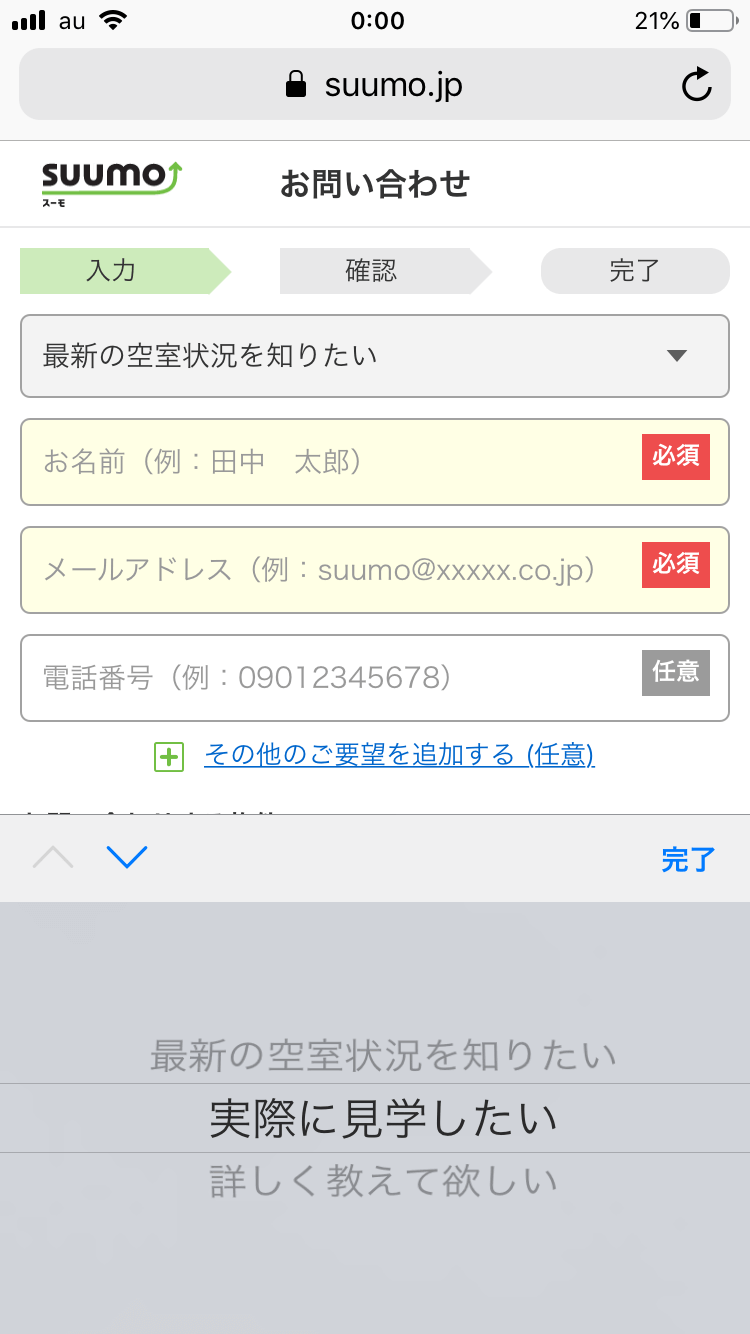
選択肢プルダウンの事例
SUUMO

出典元 https://suumo.jp/
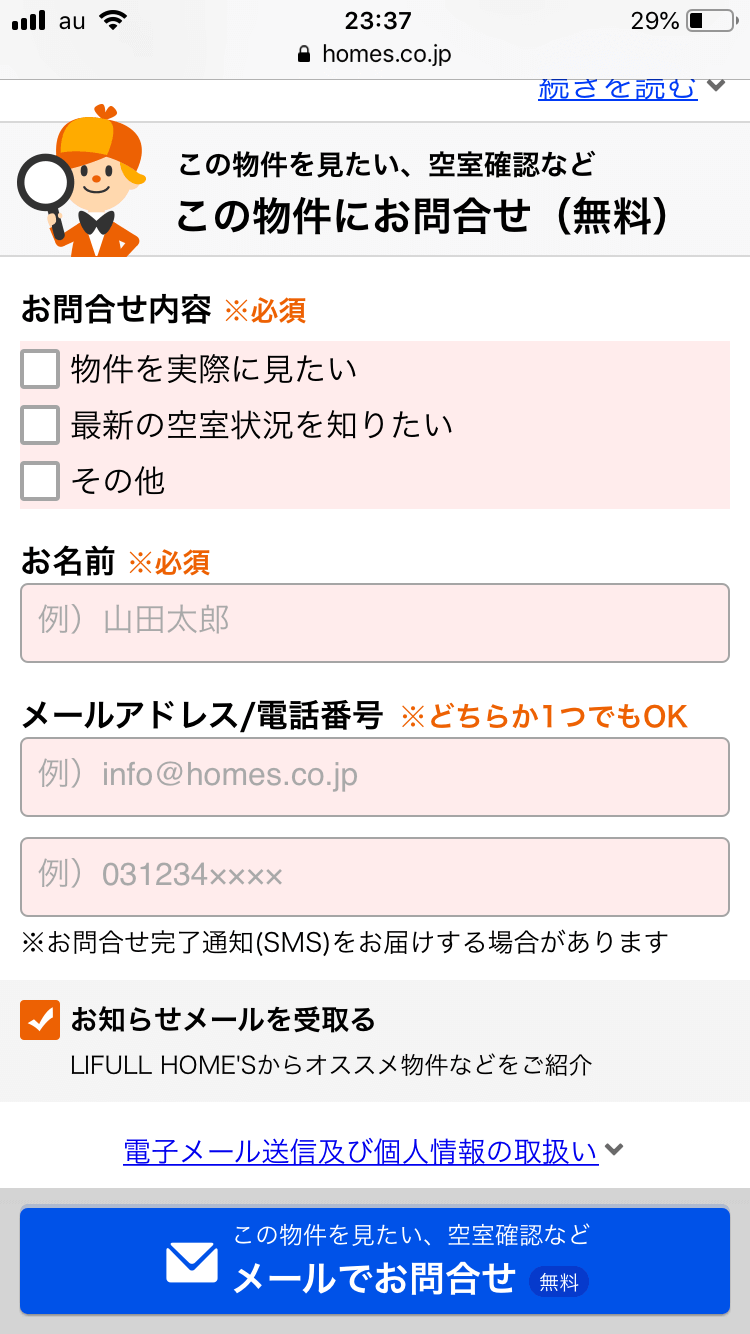
選択肢ラジオボタンの事例
homes

出典元 https://www.homes.co.jp/
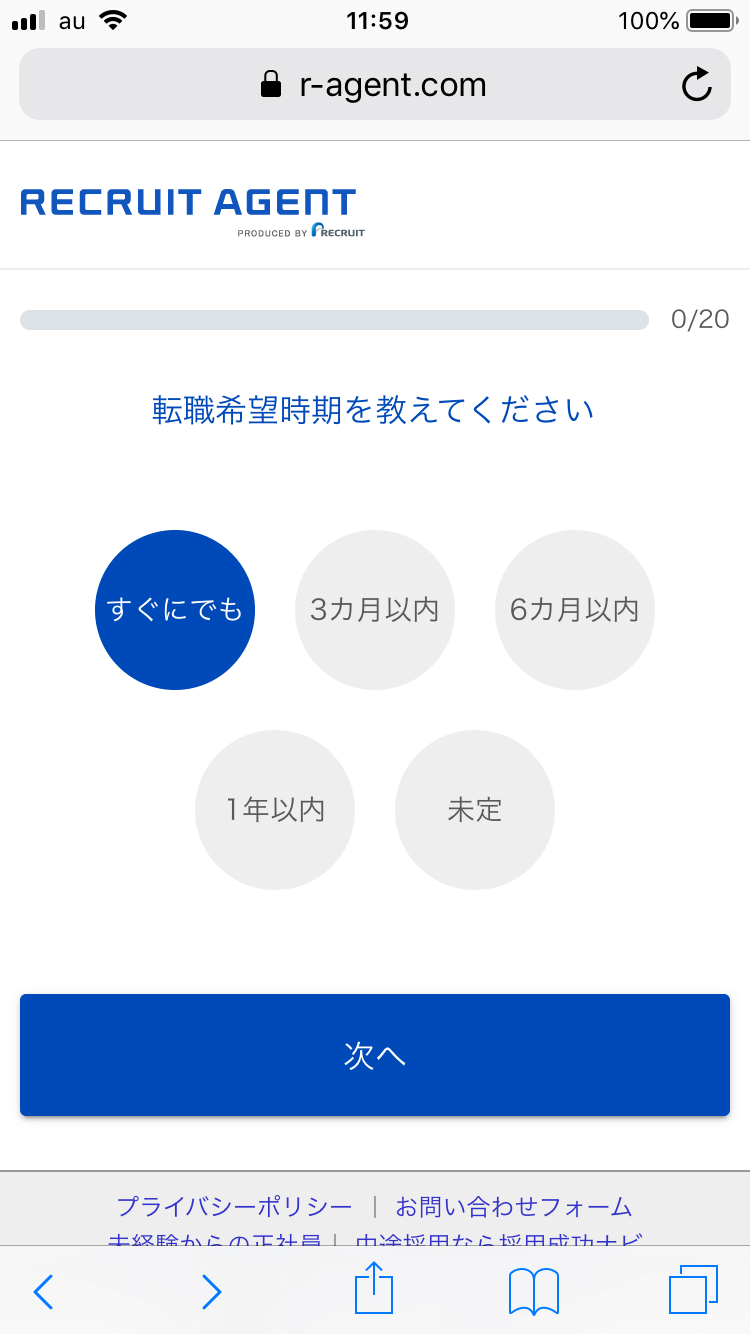
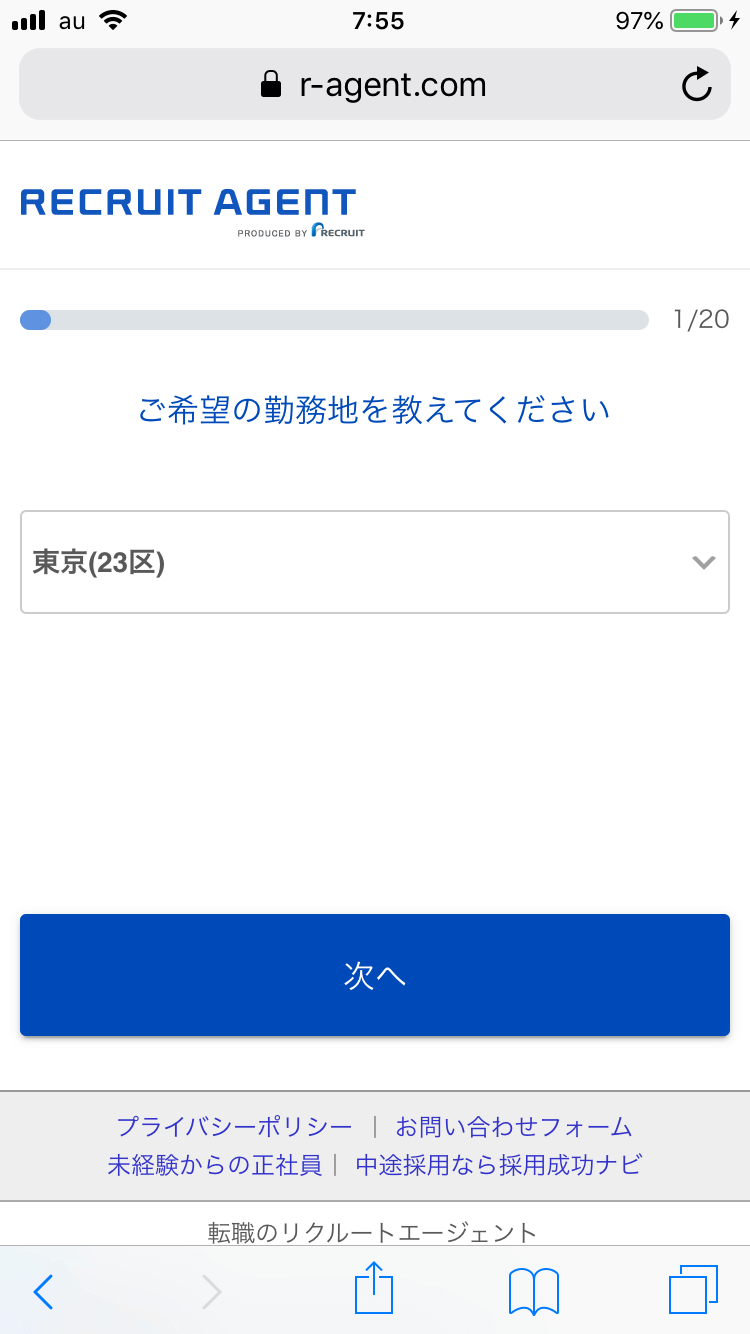
ラジオボタンの工夫事例
RECRUIT AGENT

出典元 https://www.r-agent.com/
1-2 エラーを減らす
(6) 必須項目をわかりやすく
必須項目の入力忘れはエラーの源。必須項目がどれであるのか視認性を高めさらに、まとめて配置した方が入力忘れを減らせる。
チェックポイント
・必須項目は『※』ではなく『必須』や『任意』と表記する
・必須項目は出来るだけまとめて配置する
必須項目を離して配置していたがために離脱を引き起こしてしまっていた事例の分析
参考サイト:必須と認識しずらく離脱分析
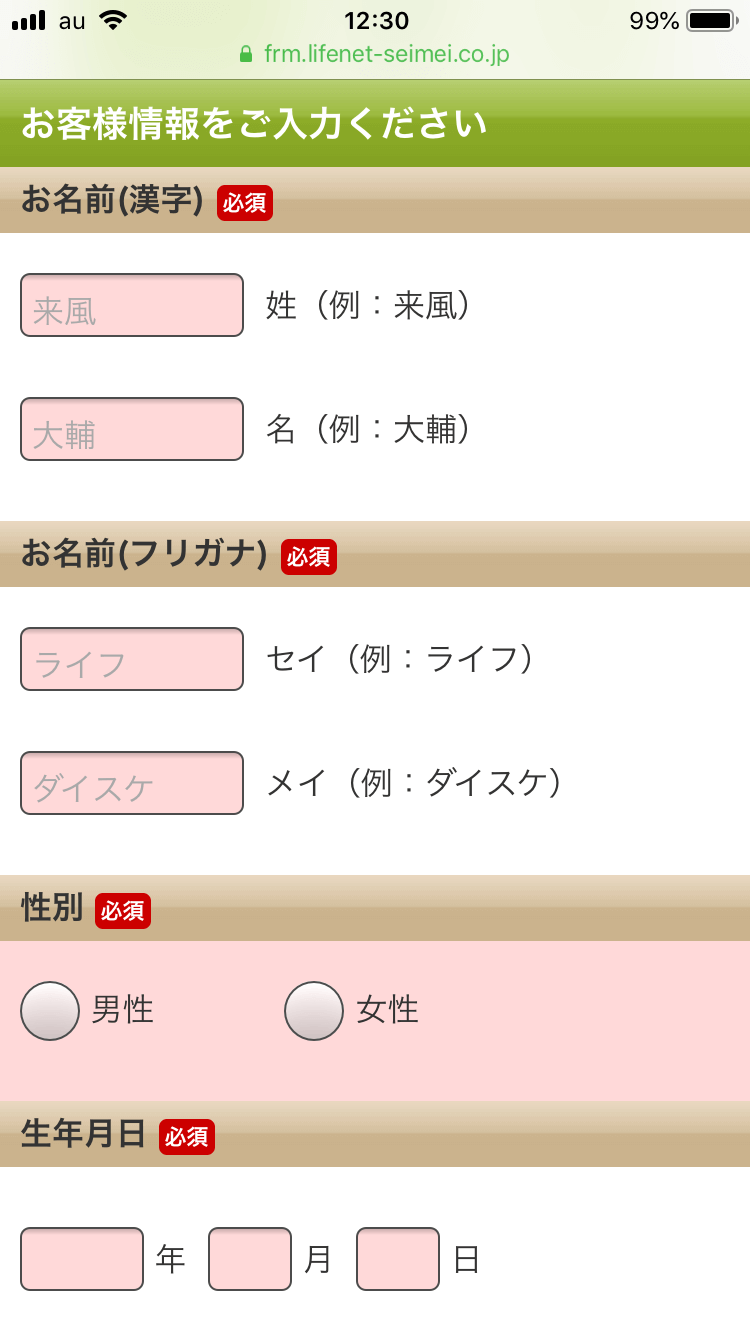
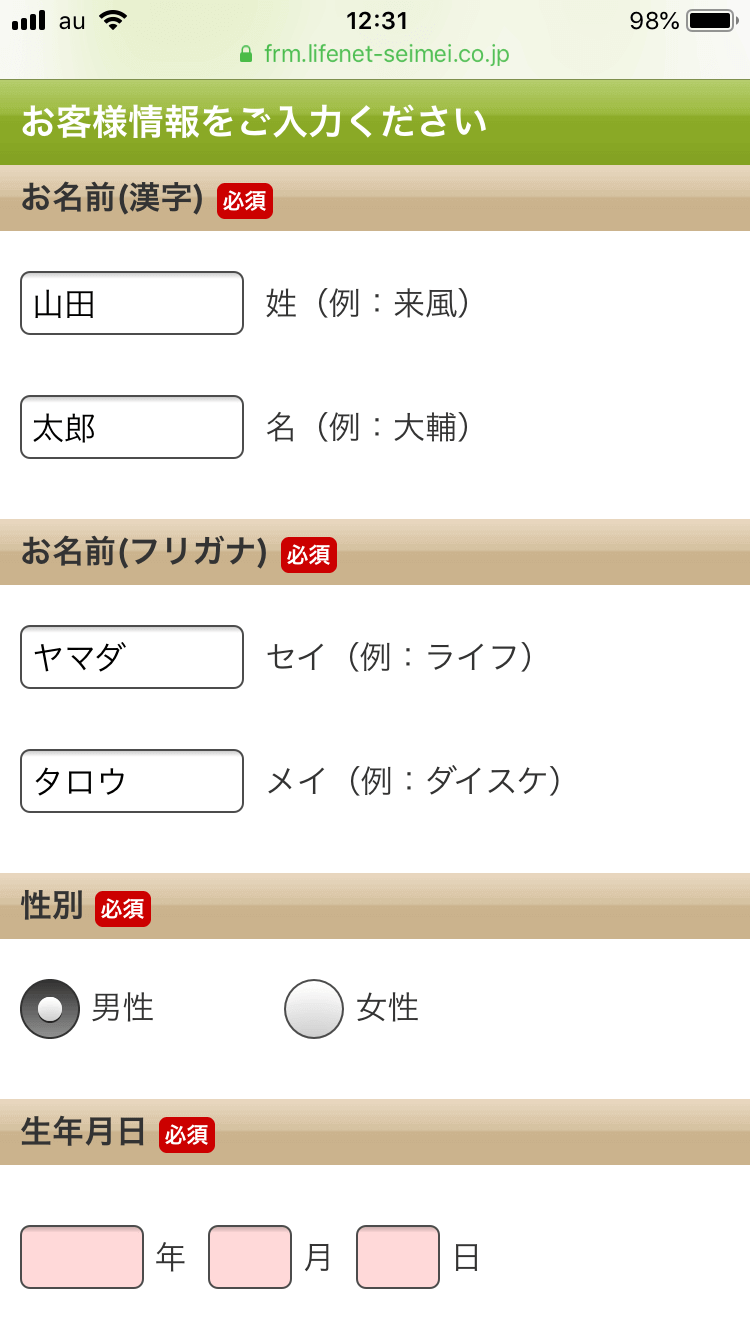
必須項目をわかりやすく色付けた事例
ライフネット生命保険
入力する毎に背景の薄い赤色が消えていくのでどこに入力しなければいけないかわかりやすく、入力がゲームのようにも感じる。


出典元 https://frm.lifenet-seimei.co.jp/catalog/
(7) 入力形式を細かく指定しない
半角・全角の変換を細かく指定しているとエラーの原因になってしまうため指定しない。
チェックポイント
・半角・全角どちらでも入力できるようにする
(8) 記入例の提示
プレースホルダーは入力し始めた途端に消えてしまうため、項目名の代わりにプレースホルダーを使うのはやめよう。また、入力項目の注記を見ながら入力すれば、入力しずらさも減るしエラーも出にくい。注記は項目の近くの見えるところに表示しよう。
チェックポイント
・プレースホルダーを項目名代わりに設定しない
・入力する項目の注記(例:パスワードは半角6文字以上 etc)は、入力中見える位置に表示する
下記の事例は似たような入力フォームだが、入力と同時に入力中項目名が消えない例と消えてしまう例。なるべく入力しやすくしエラーが起こりにくいように工夫しよう。
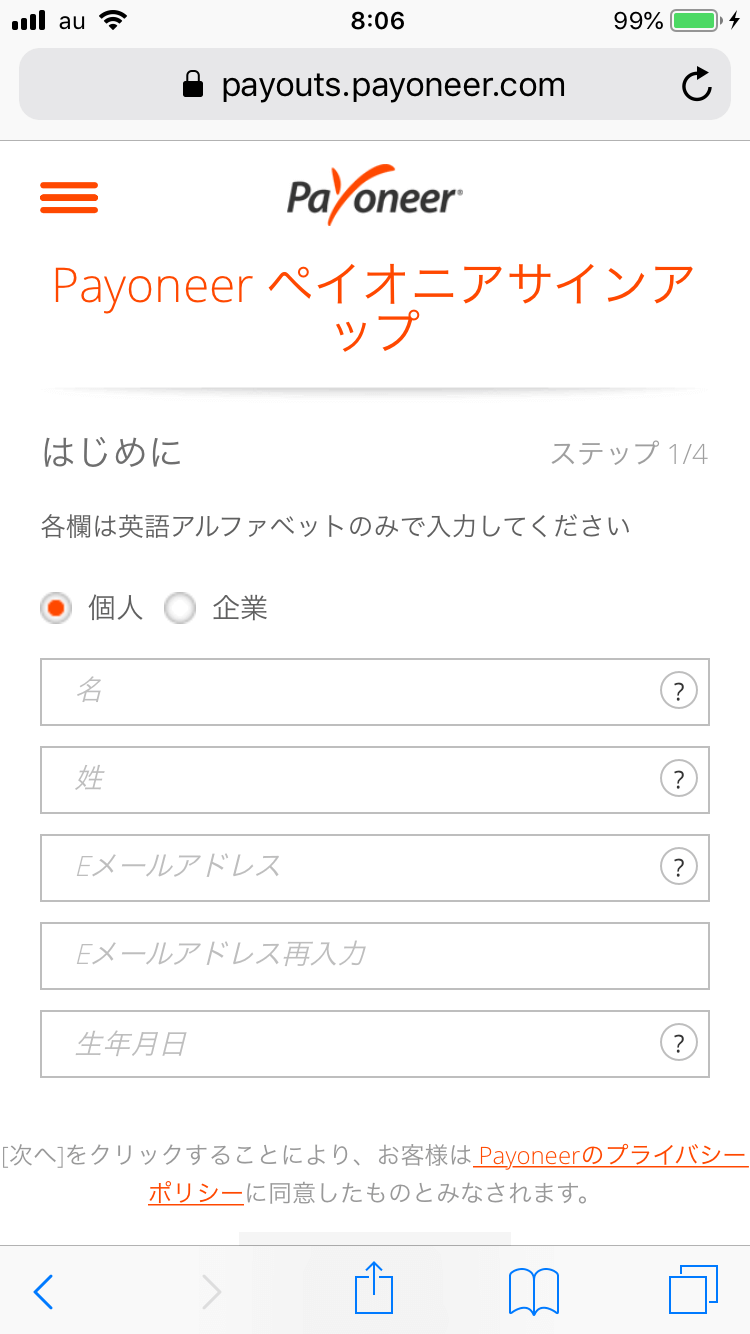
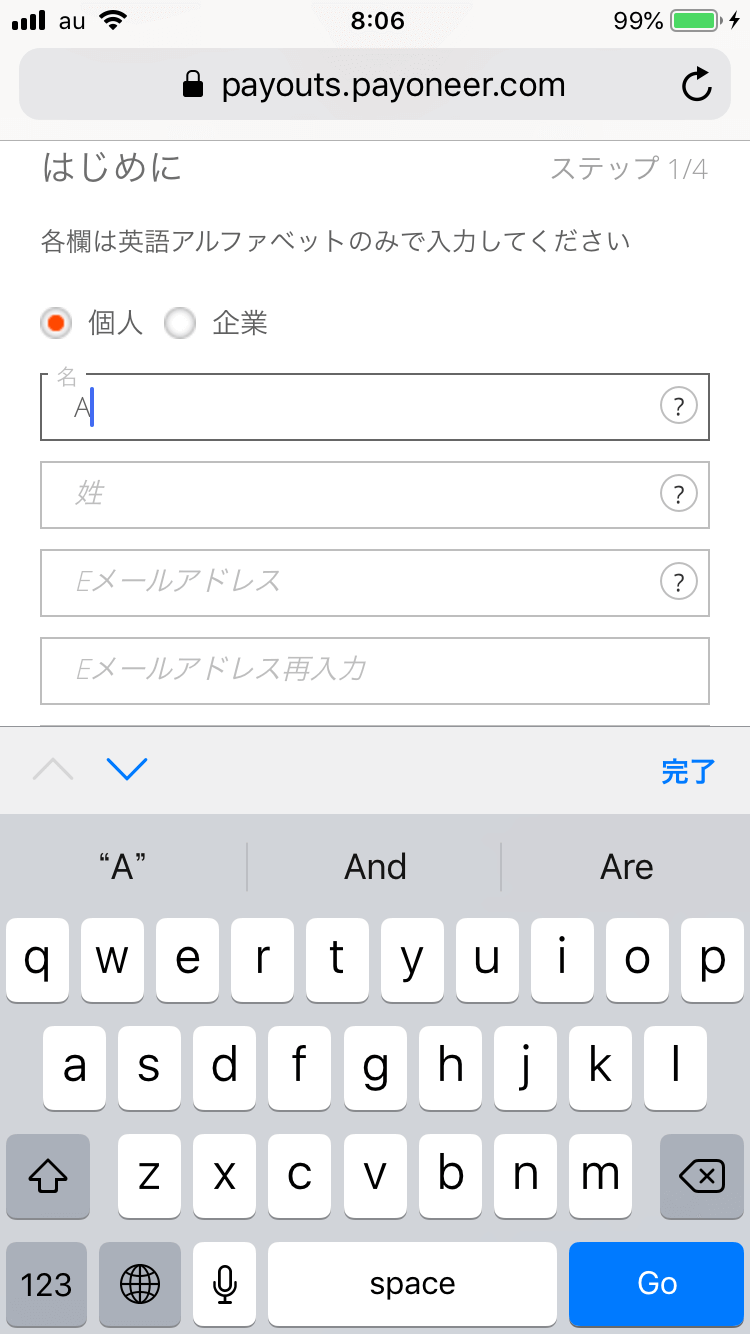
項目名消えないまま事例
payoneer
入力前

項目名消えないまま事例
payoneer
入力中

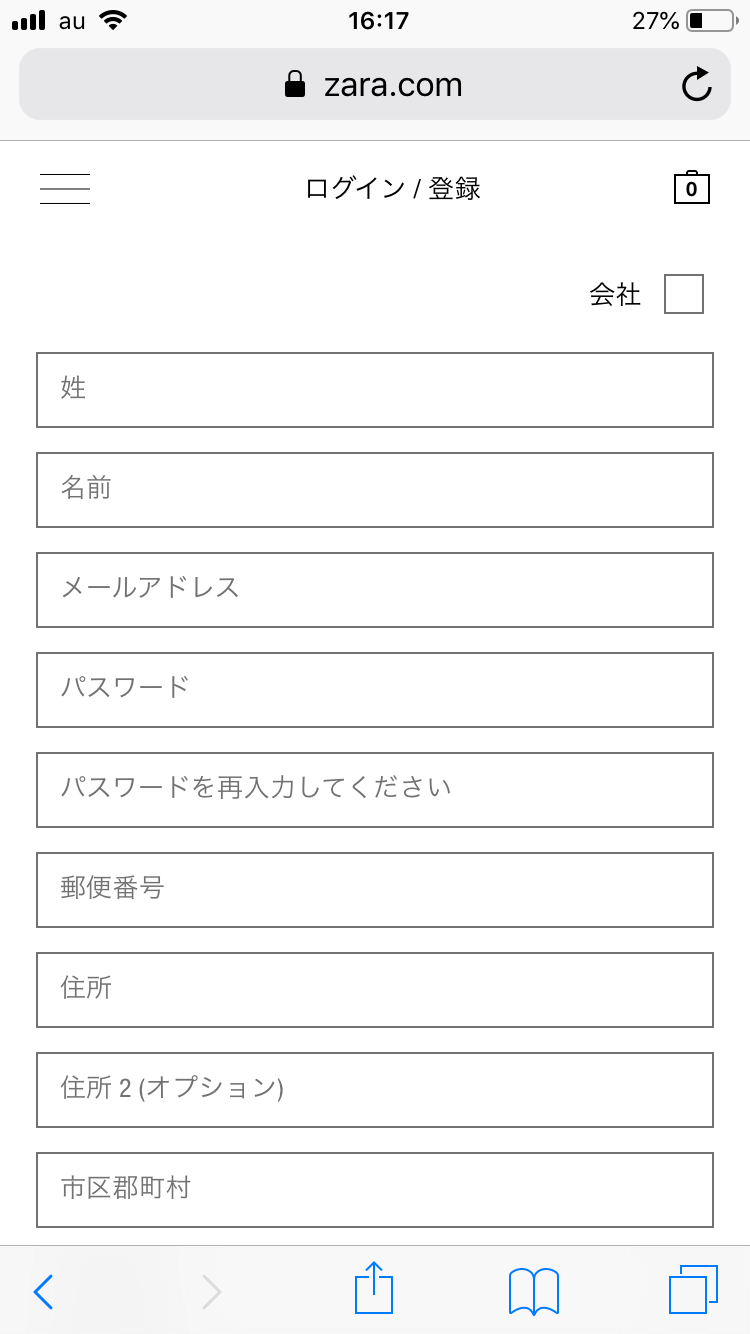
項目名消える事例
zara
入力前

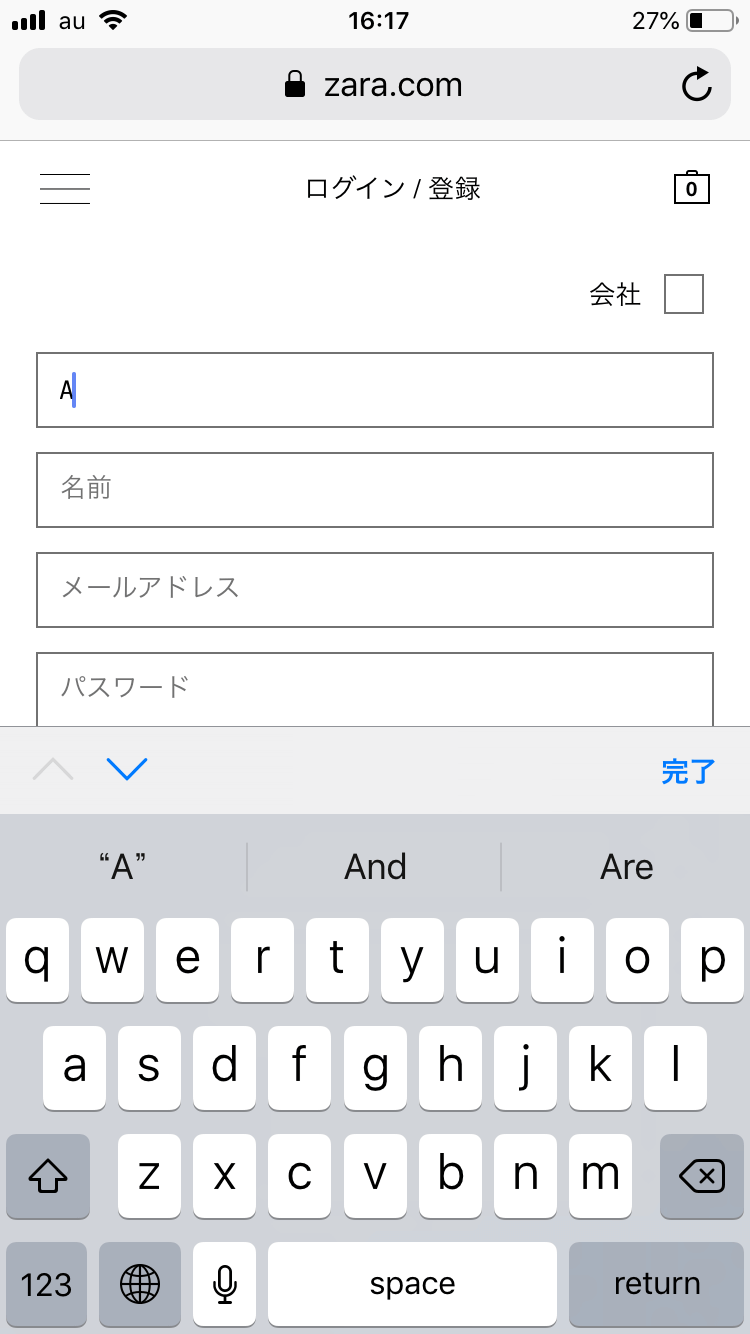
項目名消える事例
zara
入力中

出典元 https://www.payoneer.com/ja/
出典元 https://www.zara.com/jp/
出典元:
Alternatives to Placeholder Text
https://uxdesign.cc/alternatives-to-placeholder-text-13f430abc56f
Placeholders are problematic
https://adamsilver.io/articles/placeholders-are-problematic/
(9) 入力毎にエラーチェック
全て入力し最後に送信ボタンを押した後にエラーが出ると、そこで面倒になり離脱してしまう。エラーなら、入力項目毎にエラーメッセージを表示させて知らせたい。少し知識が必要だが、入力の都度エラーチェックしてくれるバリデーション機能があると離脱率低下にかなり効果がある。下記に参考サイトを記載する。無料で自分で設定するには多少労力がかかるがチャレンジする価値アリ。
チェックポイント
・エラー表示は一番上方や下方にまとめてではなく、入力項目毎に近くで表示させる
・入力が終わっていないのに表示されるリアルタイムのアラートは使わない
参考サイト:
超簡単!フォームをリアルタイムで入力チェックする:jQuery-Validation-Engine
http://www.webdesign-fan.com/jquery-validation-engine
デモ:jQuery-Validation-Engineで簡単にフォーム内容をチェック!
https://studio-key.com/1139.html#
出典元:
Forms Need Validation
https://uxdesign.cc/forms-need-validation-2ecbccbacea1
(10) 途中離脱を防ぐ
ユーザーが入力が完了していないのに途中で入力フォームから離脱しようとする時、離脱防止のためのポップアップを開いて本当に離脱して良いのか確認しよう。意図せず離脱してしまい今までの入力が全て消えてしまうともう1回始めから入力するのはかなりの負担になってしまう。
チェックポイント
・入力途中で離脱防止のためのポップアップを表示する
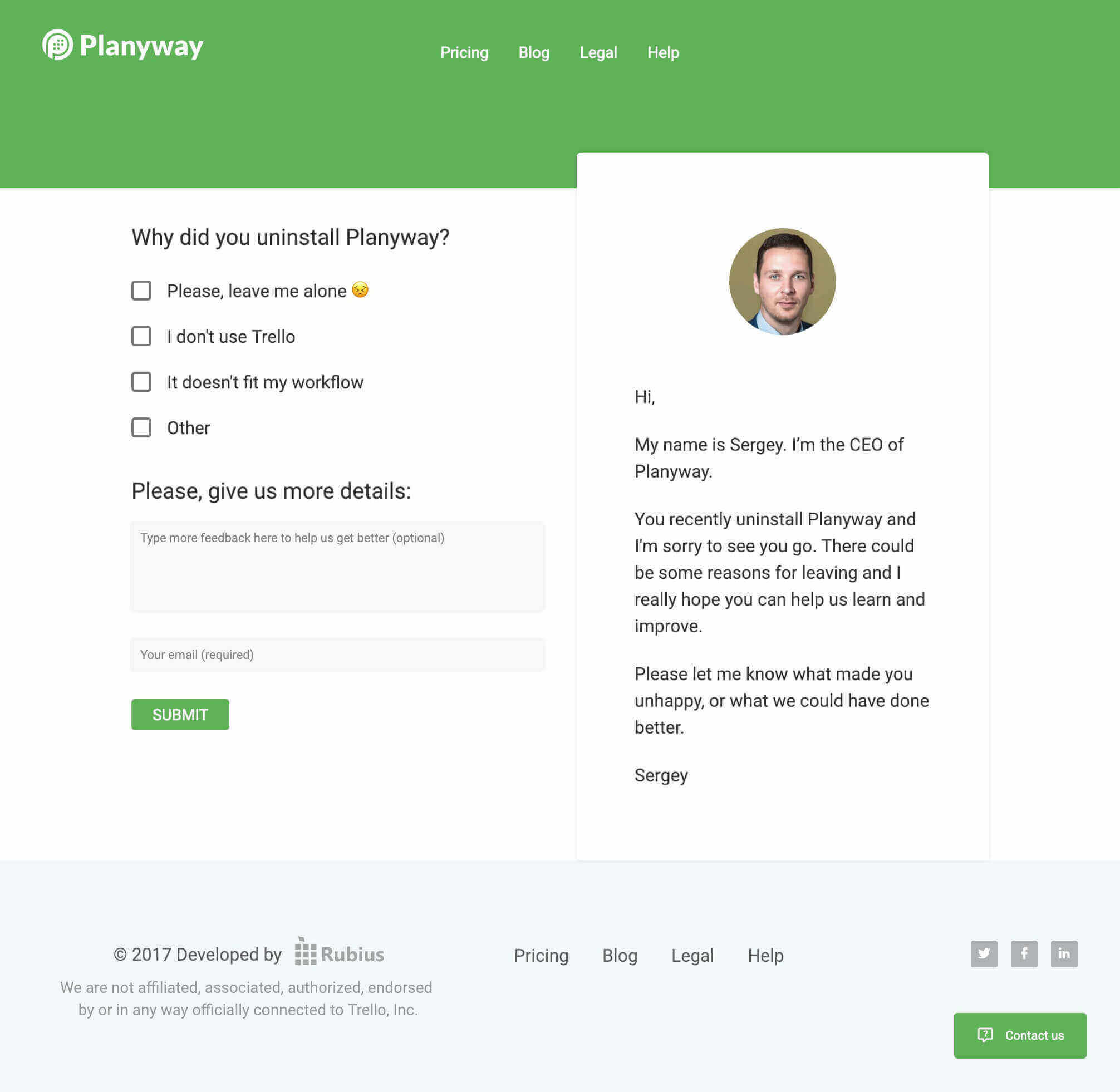
途中離脱防止例 Playway
顔写真付きで CEOからのなぜ途中でやめてしまったのか教えてほしいとのメッセージを表示して途中離脱防止を図っている。

出典元:
playway.com
https://planyway.com/goodbye
1-3 入力しやすくエスコート
(11) 先頭項目オートフォーカス
入力フォームを開いたら始めの項目にフォーカスされているとすぐに入力を始めることができる。地味だけど少しでも入力障壁を減らすための設定。
チェックポイント
・オートフォーカスを設定する
設定方法は簡単。フォーカスを当てたいinputタグにautofocusを追加するだけ。
<input type=”text” name=”name” autocomplete=”name” autofocus>
(12) 縦方向の配置で入力しやすく
入力欄でもチェックボックスやラジオボタンでも、目線を左右に振らずに、上下の動きだけでわかるようにしておくと入力が簡単に思える。
特に項目数が少ないモバイルの場合は、1カラムにし項目名を入力エリアの上に配置すると左横に配置した時より完了率が高くなる傾向もあるようだ。また、項目名の配置にも気を使おう。項目名がどの入力欄に対応しているかわからないと入力しにくいと感じるし、エラーも起こりやすくなってしまう。項目名と入力欄の余白を狭くする事で対応していると認識しやすくできる。入力欄も項目名も縦方向の配置と余白を意識し入力障壁を減らす工夫をしよう。
チェックポイント
・入力欄は縦一列に配置する(チェックボックス・ラジオボタンも縦に配置)
・項目名は入力欄の横ではなく上に配置する
・項目名と入力欄の間の余白を狭くしどの項目名がどの入力欄のものか一目でわかるようにする
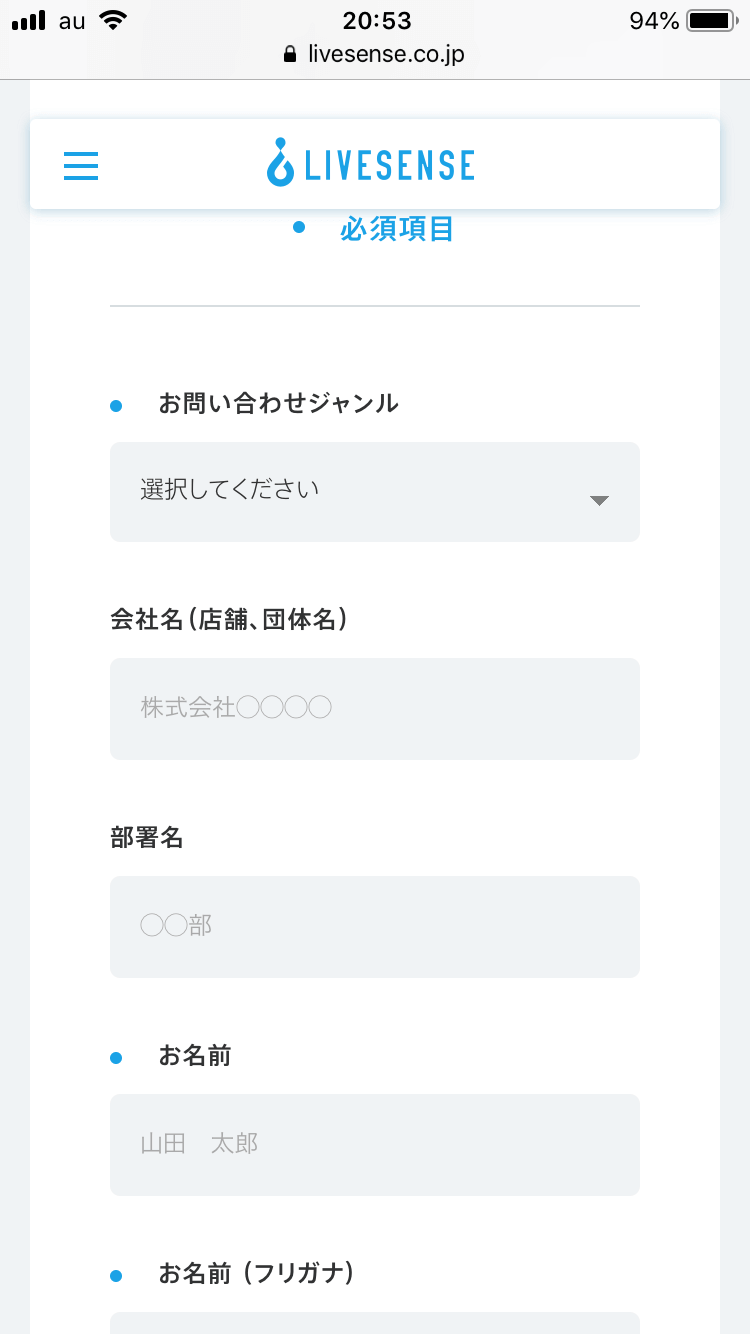
1カラムになっている事例
リブセンス

出典元 https://www.livesense.co.jp/contact/
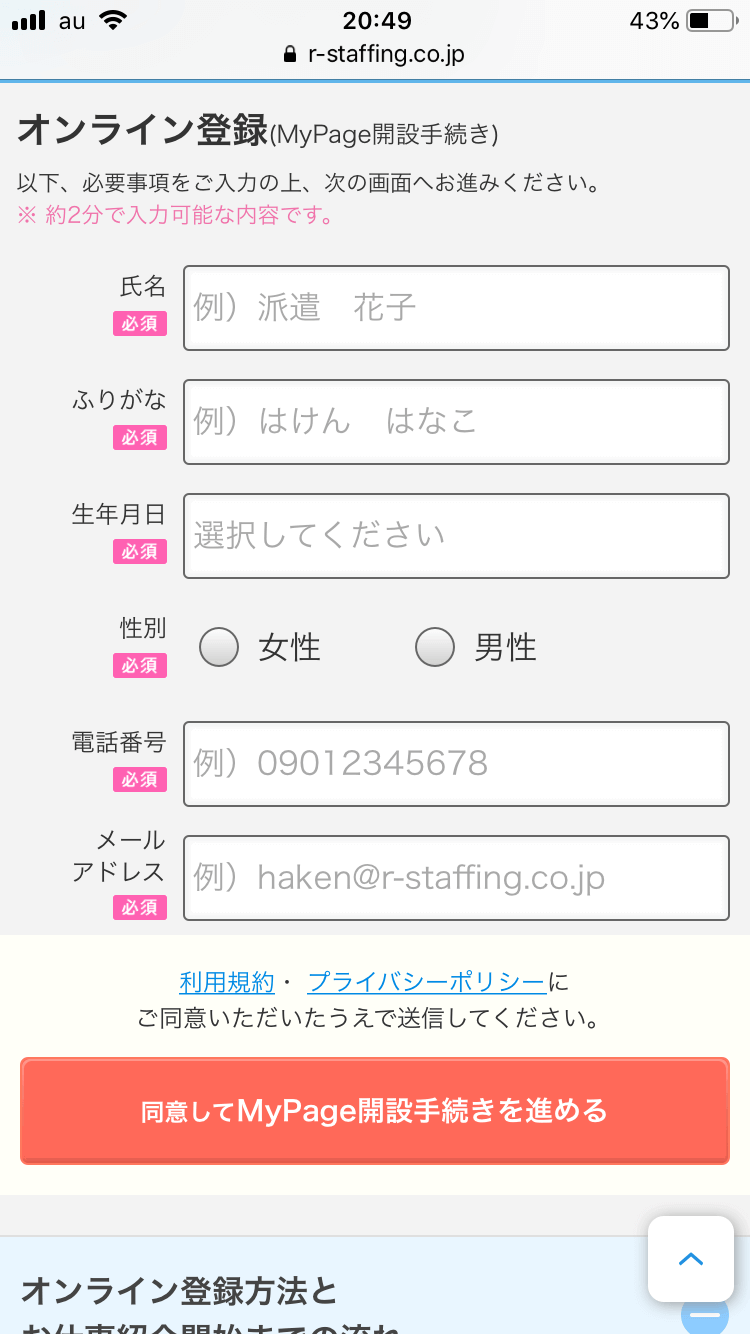
1カラムでない事例
リクルートスタッフィング

出典元 https://www.r-staffing.co.jp/sol/op31/sd05/
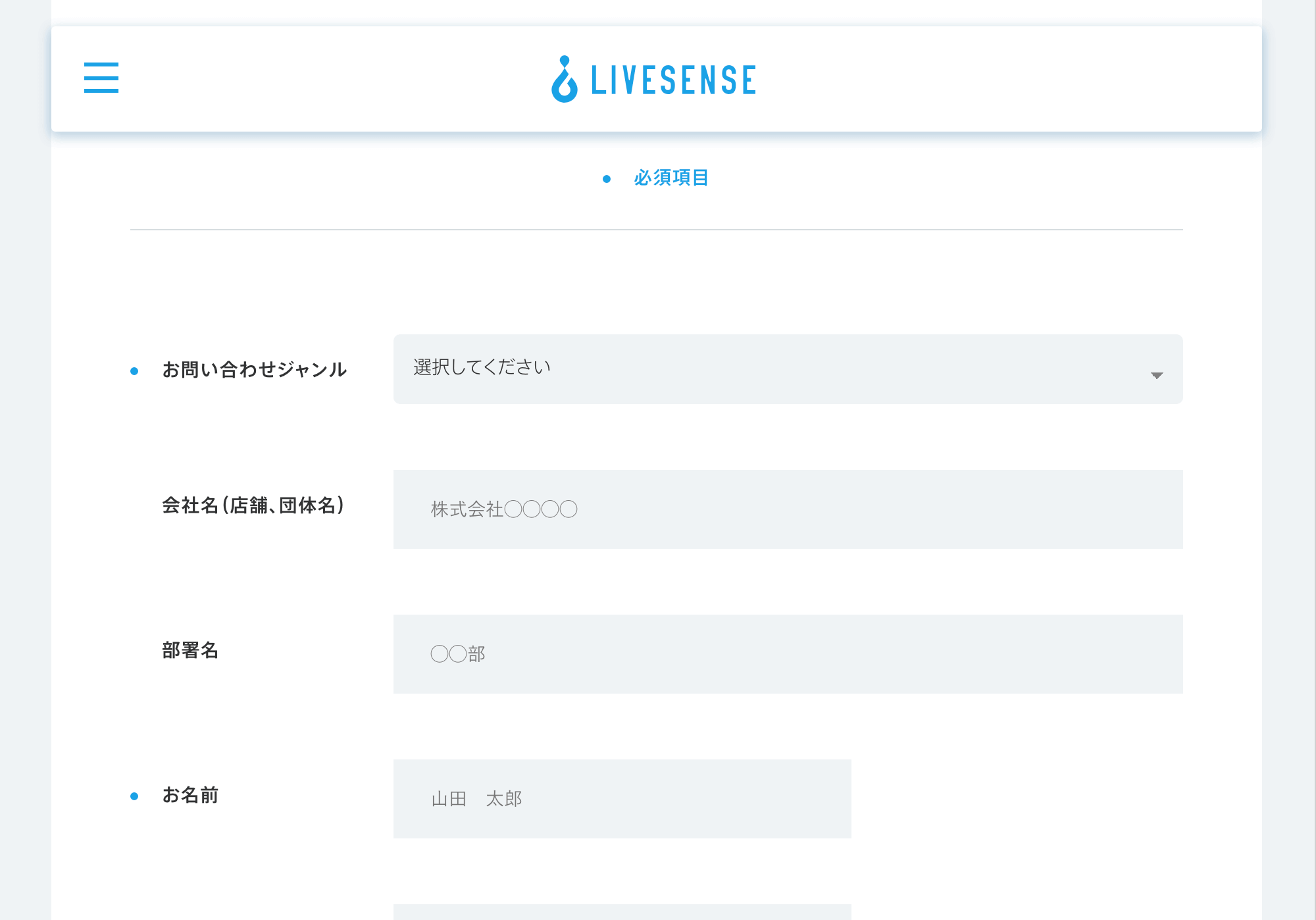
レスポンシブ事例 PC時の入力フォーム
リブセンス
前のリブセンス『1カラムになっている事例』はスマホ時の表示だが、幅を広げてPC時の表示にすると、少しレイアウトが変わり2カラムになっている。デバイスによりレイアウトを変更させている。

出典元 https://www.livesense.co.jp/contact/
出典元
Design Better Forms (Top align labels)
https://uxdesign.cc/design-better-forms-96fadca0f49c
Mobile Form Usability(Label Above the Field or Floating Label)
https://uxplanet.org/mobile-form-usability-2279f672917d
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ
http://f-tra.com/ja/blog/smartphone/5485
(13) 関連情報は大分類でくくる
入力項目がどうしても多くなってしまう時は、認識しやすいように関連項目を近くに配置し大分類を作ろう。同じ入力項目数でも、大分類があると認識しやすくなり入力しやすくなる。
チェックポイント
・項目数が多いときは大分類でくくる
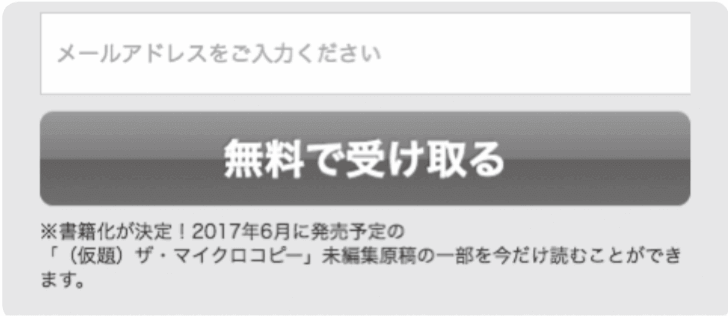
(14) ボタンラベルやボタン周りのマイクロコピーで次の行動を促す
ボタンラベルやボタン周りのコピーの訴求や言い回しの違いによって成約率に大きな差が出る。
ボタンラベルやボタン周りには思わずクリックしたくなるマイクロコピーを載せよう。「登録する」「フォームへ移動する」「ダウンロード」といった手続き内容だけではなく、行動した先にあるベネフィットを伝える必要がある。
チェックポイント
・ボタンラベルやボタン周辺(CTA)にはマイクロコピー(手続き内容 + 行動した先にあるベネフィット)を載せる
オレコン のメルマガ購読ボタン事例
従来のコピーから、ベネフィットを後押しするマイクロコピーに差し替えたところ、75.69%ものコンバージョンがアップ。ボタンの近くは影響がとても大きい。
オリジナルパターン
入力の注意点を記載
コンバージョン率11.84%

パターンB
メルマガ登録したベネフィットを記載
コンバージョン率20.81%

出典元:ザ・マイクロコピー
(15) スマホ対応:キーボードの設定
スマートフォンでの入力をしやすくするためキーボードの設定を忘れずにしよう。
設定方法は簡単。inputタグのtype属性を設定すれば対応するキーボードが表示される。
詳細は以下のサイトを参照のこと。
チェックポイント
・スマホでの入力支援としてキーボード設定する
参照サイト
スマホで入力フォームをタップしたときにキーボードの表示を変えたい!
http://we-girls.hatenablog.com/entry/2015/10/20/%E3%82%B9%E3%83%9E%E3%83%9B%E3%81%A7%E5%85%A5%E5%8A%9B%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%82%92%E3%82%BF%E3%83%83%E3%83%97%E3%81%97%E3%81%9F%E3%81%A8%E3%81%8D%E3%81%AB%E3%82%AD%E3%83%BC%E3%83%9C
【スマホEFO】ソフトウェアキーボードのユーザビリティ向上テクニック
http://f-tra.com/ja/blog/smartphone/5523
(16) iOS向け設定:オートコレクト・大文字自動変換オフ
iOSだと普段は便利な自動で修正してくれる機能が入力フォームでは地味に入力ミスの要因になってしまう。そこで離脱を防ぐためにオートコレクト・大文字自動変換をオフにしておこう。
設定方法は簡単。inputタグに「autocorrect=”off”」「autocapitalize=”off”」を設定する。詳細は参考サイトを参照のこと。
チェックポイント
・iOS対応としてオートコレクト・大文字自動変換をオフに設定する
参考サイト
【スマホEFO】ソフトウェアキーボードのユーザビリティ向上テクニック
http://f-tra.com/ja/blog/smartphone/5523
2 要check! 驚異のCV率!チャット型入力フォーム
チャットツールがコミュニケーションツールとしてスタンダードになってきている背景からか、対話しながらフォームを埋めていくチャット型入力フォームのCVR改善率がとても良いようだ。ユーザー側から考えると、対話して一つ一つ確認しながら入力できたら、精神的に手間と感じることが激減するのでは?と感じる。
チェックポイント
・チャット式入力フォームを一度検討してみるのもいいかもしれない
1ページ1項目の事例
RECRUIT AGENT

出典元 https://www.r-agent.com/
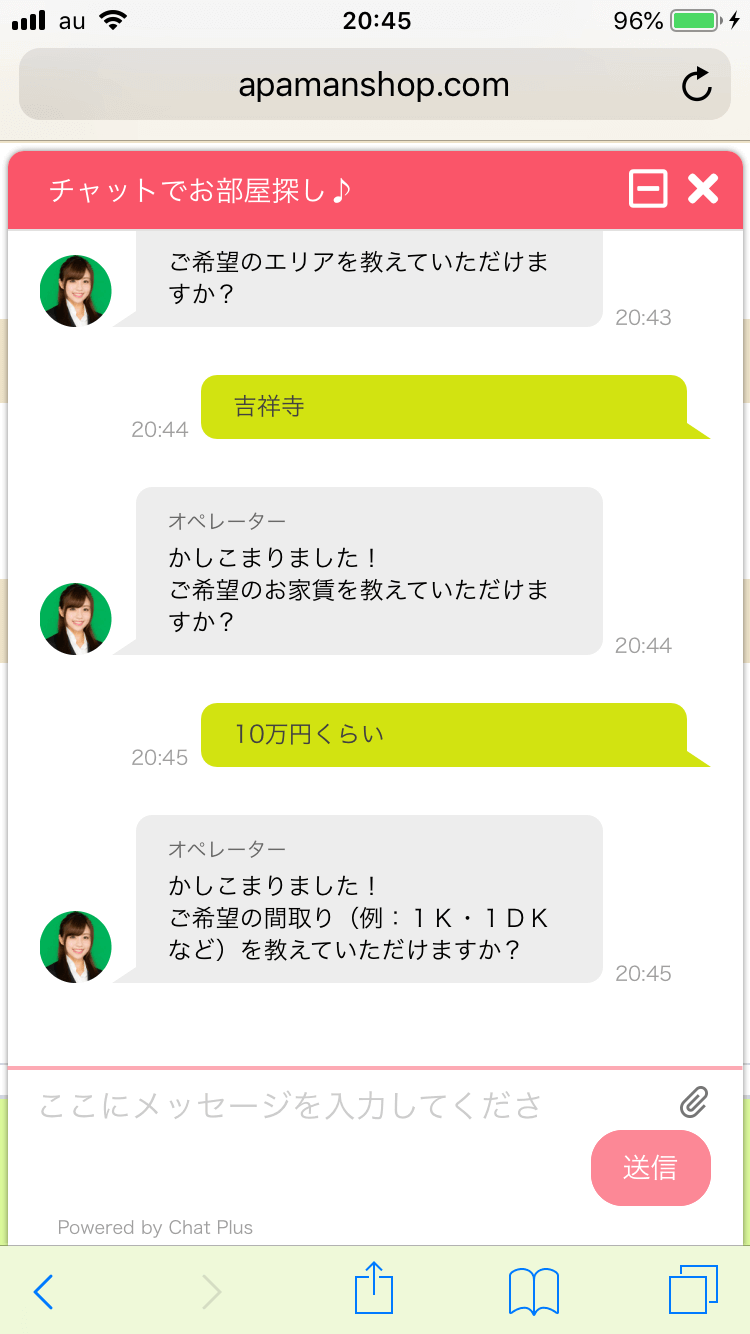
チャット形式で詳細を入力していく事例
apamanshop

出典元 http://www.apamanshop.com/sp/
出典元
どちらが正解?複数ステップのフォームVS単一ページのフォーム
http://f-tra.com/ja/blog/column/5696#case01
最大7倍のコンバージョン率改善実績があるというLAMPCHATサイト
25問ものアンケートに若年層がフル回答する画期的アンケートの開発秘話!
https://www.jgrip.co.jp/column/promotion/%E3%80%90%E7%89%…
通常のフォームと『BOTCHAN EFO』による接客型フォームでは、CVR(入力/応募完了率)が平均30%も異なります。
https://recruit.wevnal.co.jp/event/821/
フォーム離脱”に悩む担当者必見!導入したらCVR41.7%を実現した施策って?
3 無料フォーム使うならこれ
自分で入力フォーム作成するのが無理な場合は、無料のカスタマイズできるフォームを利用しよう。
通常の入力フォーム:メールフォームプロ
https://www.synck.com/contents/download/cgi-perl/mailformpro.html
ショッピングカート:ECCUBE
https://www.ec-cube.net/
4 EFOチェックリスト ダウンロードする
無料マイクロコピーウィークリーレポート
・読者数785名、国内唯一のマイクロコピー専門メルマガ
・週に1回、世界中から集めたウェブサイト改善案を配信
・ECサイト・UI/UX関係者・セールスライターの有益な情報源