2018.12.20追加更新
2019.1.12追加更新
あなたのサイト3秒以内?

あなたのサイト表示までの時間何秒ですか?測ってますか?
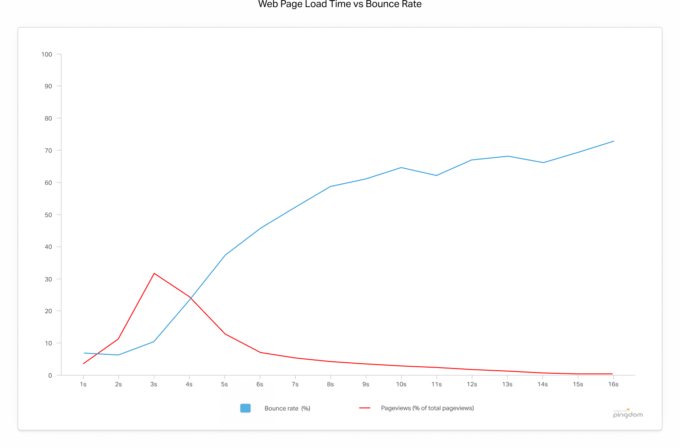
Pingdomの調査(2018年1月18日米国時間)「Does Page Load Time Really Affect Bounce Rate? – Pingdom Royal」によると、Webページの読み時間が3秒を越えると一気に直帰率が増えてしまうそうだ。グラフの『Bounce rate(%)』が直帰率。3秒あたりから急激に角度が急になっているのがわかる。5秒では38%の直帰率つまり、約4割の人があなたのサイトから離れてしまっているかもしれない。
Googleの公表(2018年2月更新)によると、トラフィック全体の半分以上がモバイルにも関わらず、モバイルのコンバージョン率はデスクトップより低い。モバイルサイトの訪問者の53%は3秒以上表示にかかるページから去ってしまう。
今のところ、人間がページ表示を待っていられる時間はだいたい3秒くらいのようだ。
出典元
Does Page Load Time Really Affect Bounce Rate?
https://royal.pingdom.com/2018/01/18/page-load-time-really-affect-bounce-rate/
Find out how you stack up to new industry benchmarks for mobile page speed
ページ表示速度は売上げに直結している
ページ表示速度と売上げに関係する調査結果がいくつか公開されている。ページ表示速度が遅いと売上が減るとともに、2度とサイトには来てもらえないばかりか、友人と不満の共有をされてしまう可能性もある。
Kissmetricsが公開している、ページ表示速度とEコマースサイトの利用状況の関係を示すインフォグラフィックによると、
・ページの表示速度が1秒遅れると7%コンバージョンが減る可能性がある。
・1日に10万ドル売り上げるサイトでは1秒のページ表示の遅れで毎年250万ドルの売り上げ損失の可能性がある。
Amazonの元開発エンジニア グレッグ・リンデン氏によると、
・0.1秒の遅延が発生すると、売上は1%減少する。
Microsoftによると
・2秒のレスポンスタイムの低下は、ユーザー1人当たり、4.3%の売上低下を招く。
AkamaiとGomez.com行った調査によると、
・79%はパフォーマンスに不満を持つと2度とそのサイトを利用しない。
・44%が友人にオンラインでの不満足な経験を共有する。
出典元
How Loading Time Affects Your Bottom Line
https://neilpatel.com/blog/loading-time/?wide=1
Speed Is A Killer – Why Decreasing Page Load Time Can Drastically Increase Conversions
https://neilpatel.com/blog/speed-is-a-killer/
【連載 第3回】スマホサイトの表示速度低下は売り上げ減に直結、167サイトの計測で分かった課題とは?
https://www.domore.co.jp/mobilelab/oneweb/mobile_friendly_idmedia01-3
ページ表示速度改善とは?具体的な5つの方法
1 まず計測する
(1)計測する
2 画像の最適化
2-1 画像の枚数を減らす
(2)画像でなくテキストをできるだけ使う
(3)アイコンの画像をアイコンフォントに置き換える
(4)CSSスプラウトを使用する
2-2 画像サイズの最適化
(5)画像サイズの最適化
2-3 画像の容量を圧縮する
(6)画像圧縮を徹底する
(7)jpeg画像データに含まれるEXIF情報は削除する
(8)オフスクリーンの画像を遅延読み込みする
3 CSS・JavaScriptの最適化
(9)CSS・JavaScriptファイルをミニファイ化(圧縮)する
(10)CSS・JavaScriptのレンダリングを妨げるリソースの除外
(11)CSSの工夫
(12)JavaScriptの工夫
4 ブラウザのキャッシュを活用する
(13)ブラウザキャッシュに有効期限を設定する
5 モバイルのAMP(Accelerated Mobile Pages)対応する
(14)AMPサイト作成する
6 ページ表示速度改善チェックリストダウンロードする
※ページ表示速度改善項目を1枚のチェックリストにまとめています。ダウンロードできます。チェックに是非どうぞ。
計測してスコアの数値を確認してみよう。代表的なgoogleの無料速度測定ツールを紹介する。まずはあなたのサイトのURLを入力し計測してみよう。
・Google公式の無料ツール
PageSpeed Insights
PageSpeed InsightsにサイトのURLを入力すると、パソコンとモバイルでの結果をページの表示速度スコアとともに修正点と改善方法を提案してくれる。
・Google公式の無料ツール2
testmysite
モバイル専用速度改善のためのGoogle公式無料ツールはtestmysite。具体的な読み込み時間、推定離脱率やライバルサイトとの速度比較、修正した時の短縮できる時間数などとともに優先度の高い修正点を提案してくれる。MFI(モバイルファーストインデックス)対応のためにもここでの計測は大切。
計測する際、アクセスの混み具合にも気を使おう。誰もアクセスしていない時に計測したら早い結果が出るはず。google analiticsなどでピークのタイミングを把握し混雑している時もスピードが保たれているか気にしよう。
また、定期的(例えば1ヶ月に1回等)に計測を続けよう。ページ表示速度の計測は緊急ではないが重要な仕事だ。
出典元
Webサイトの表示速度を改善する3つの方法!Google PageSpeed Insightsとは?~初心者編~
https://fastcoding.jp/blog/all/seo/google-pagespeed/
【画像編】サイト表示速度を高速化するために確認したい10項目
https://mimpiweb.net/blog/seo/faster-image-load/
ページ表示の為にロードするデータのほとんどが画像。速度の決め手は画像データの大きさになる。だから画像の軽量化を優先しよう。最初に考えて欲しいのは、使用している画像が必要かどうか。
テキストに置き換え可能であれば画像をテキスト化しよう。
HTMLとCSSだけで表現できることを優先しよう。
例えばボタンを少し立体的に表現してみる。HTMLとCSSを載せておくのでコピペアレンジご自由にどうそ。
例:HTMLとCSSだけで設定したボタン
HTML
CSS
アイコンフォントとはアイコン形式のWebフォント(Webサーバー上にフォントファイルを置き、表示する技術)のこと。
おすすめは無料で使用できるFontAwesomeの利用。使い方も簡単で、ポピュラーでよく使われておりwebサイト上よく見かける。
使い方(CDN経由の方法)
STEP1 以下のコードをheadタグ内に貼り付け(2019.1.9で最新版v5.6.3)
STEP2 アイコン一覧から使用したいアイコンを探しコードをコピペする
例:FontAwesomeを利用したアイコンとコード
<i class=”fas fa-angle-right”></i>
<i class=”fas fa-check”></i>
<i class=”fas fa-flag”></i>
出典元
Font Awesome
https://fontawesome.com/?from=io
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
https://saruwakakun.com/html-css/basic/font-awesome
Webアイコンフォント「Font Awesome」導入も簡単で画像なしでアイコン表示に使えて便利
https://peacepopo.net/blog-entry-224.html
CSSスプライトとは1つのファイルに複数の画像を配置しcssのbackground-positionプロパティで表示を切り替えるCSSのテクニック。
FontAwesomeでは提供されてない(おすすめ記事のサムネイルなどのような)サイト全体で繰り返し使われている小さい画像があるならCSSスプライトを使用しよう。参考になるリンクを紹介する。
レンダリング(ブラウザ表示)を速くするために画像の幅や高さの指定を意識しよう。
・サイト上での最大表示幅(max-width)より大きな幅の画像を使用しない
・imgタグの幅(width)と高さ(height)を出来るだけ設定する
画像容量は最小化することを心がけよう。少しの手間の積み重ねで表示速度を0.1秒でも速くすることを徹底しよう。画像圧縮するには無料で利用できて簡単に使えるサービスがいくつかあるので紹介する。
これからの主流の画像フォーマットになるのか?Googleが作った新しい画像フォーマットWebP(ウェッピー)にも変換可能なGoogle画像圧縮のツールも紹介する。デスクトップだけでなくモバイルでも作業ができるようだ。
※Chromeの開発者会議 Chrome Dev Summit 2018(11月12日~13日米時間)で発表された
・Googleのブラウザ上で画像圧縮/画像フォーマット変換できる「Squoosh」
【比較】画像圧縮サービス「Squoosh」がめちゃスゴ!主な圧縮サービスと比較してみた
https://www.danshihack.com/2018/11/15/junp/squoosh.html
・WebPについて参考になるサイト
WebPってなに?Googleが作った新しい画像フォーマットは、軽くてアルファチャンネルもサポート!表示高速化するなら検討してみよう!
https://blog.ideamans.com/2018/04/webp.html
JPEGファイルにはEXIF(Exchangeable image file format)情報という撮影日時やGPS情報が保存されている場合がある。データ圧縮と個人情報保護のためサイトに載せる前に確認、削除をしよう。
オフスクリーンの画像の遅延読み込みとは、画面で最初に見える範囲(ファーストビュー)に表示されない画像は後で読み込みするテクニック。
設定するにはjQueryのLazy Loadを利用するのが良さそうだ。Lazy Loadは、読み込みを遅延させたい画像を一旦ダミー画像にすり替えて、表示させるタイミングで本物の画像に差し替えるという動きをする。
設定方法
Step1 jQueryプラグイン Lazy Load をgithubからダウンロードする
※githubからダウンロードする方法は【参考】を参照のこと
https://github.com/tuupola/jquery_lazyload
Step2 <head>内に下記のコードをかく
<script src=“http://code.jquery.com/jquery-●●●●.min.js”</script> ※jquery未設定の場合
Step3 遅延読み込みさせたい画像のimgタグに、class名lazy を追加する
ミニファイ化とはコードの余分なスペースや改行などを削除すること。
オンラインで簡単にコードをミニファイ化してくれるサービスがあるので紹介する。
【CSS】のレンダリングを妨げるリソースの除外とは、
一言で言うと、画面で最初に見える範囲(ファーストビュー)に関係ないCSSは後から読み込みするテクニック。
具体的に『CSSのレンダリングを妨げるリソースの除外』を理解するには、レンダリング(ブラウザ表示)の仕組みから知る必要がある。
CSSはページのレンダリング(ブラウザ表示)に必要なため、ブラウザがCSSを解析して利用できる準備が整うまでレンダリング(ブラウザに表示)が始まらない。これをレンダリングブロックという。
レンダリングブロックしないでブラウザ表示をするために、CSSの読み込み方法を、画面に表示される部分(ファーストビュー)で見えているところと見えてないところの2つに分けて変える。それが『CSSのレンダリングを妨げるリソースの除外』ということ。
それぞれのCSSの設定は次の通り。
具体的なやり方は参考リンクを参照のこと。
【JavaScript】のレンダリングを妨げるリソースの除外とは、
CSS同様、画面で最初に見える範囲(ファーストビュー)に関係ないJavaScriptは後から分けて読み込みするテクニック。
具体的なやり方は参考リンクを参照のこと。
CSS作成時に気にしておきたいスピード化のコツや工夫も確認しよう。
・セレクタは浅い階層にとどめておく
ブラウザはセレクタを右から左に読み込む特性があるため、セレクタはなるべく浅い階層で記述する。
・CSS書き方NG集やCSS書き方によるスピード計測の記載あり
<CSS>サイトの表示速度を意識したセレクタの書き方
https://qiita.com/mamiyan/items/778183160e9e58546824
・ショートハンドプロパティを使う
ショートハンドとはCSSのプロパティを値をまとめて簡略化して書くことができる記述方法。ショートハンドで記述することによりロングハンドで書くよりもおよそ40%のスペースを節約でき、ファイル容量も少なくできる。
出典元
CSSの読み込みを高速化するための5つのポイント
https://ferret-plus.com/7854
・<head>でJavaScriptの外部ファイルを読み込む時の工夫
外部ファイルの読み込みの特性として、JavaScriptは読み込みが始まるとその読み込みが完了して実行されるまで次のコードの読み込みが始まらない。一方、CSSスタイルシートの読み込みは複数が同時で、完了していなくてもJavaScriptファイルを含む他のファイル読み込むことができるようだ。<head>でJavaScriptの外部ファイルを読み込む時の工夫として次の2点が考えられる。
JavaScriptの外部ファイルを読み込む時の工夫
・HTTPリクエストを1回に抑えるため、外部ファイルを1つにまとめる
・外部ファイル読み込み時間短縮のため、<head>にはまとめてCSSスタイルシートを先に記述しその次にJavaScriptを記述する
・JavaScript外部ファイル読み込み方法の良い例・悪い例が参考になる
JavaScriptの読み込みを最適化してページの表示速度を高速化する6つの方法
https://www.suzukikenichi.com/blog/6-ways-to-improve-page-speed-by-optimizing-javascript/
ブラウザキャッシュとは、ブラウザが表示したウェブページのデータを一時的にパソコンに保存する機能。
ブラウザキャッシュの有効期限を設定するには、.htacessファイル(サーバーを制御するためのファイル。サーバーのサイトフォルダ直下に保存されている)に有効期限を書き込みサーバーにアップする。
注意点として設定期間はあまり長くし過ぎてしまうと、古いままの表示になってしまうこともあるので、更新頻度の低いものを長く設定するように気をつける。
・書き換え例
【Before】有効期限1日
↓
【After】有効期限1ヶ月
・設定例
出典元
ブラウザキャッシュで表示速度を改善する.htaccessの書き方
https://mutakko.info/post-2522/
AMPとはGoogleやTwitterなどが主体となり共同で構築した「モバイル端末で Web ページを高速表示する」ための規格。AMPは速度は早いが制約があるため向き不向きがある。しかし、一度検討しておいて良いものだと思う。
・AMPの制約/メリットデメリットなど参考先
AMP対応のメリット・デメリット、導入する?
https://fastcoding.jp/blog/all/info/amp/
・AMP対応のためのHTML記述方法など詳細
【SEO対策】HTMLページをAMP対応化する詳しい方法と、本当にAMPで良いの?
https://fastcoding.jp/blog/all/frontend/amporpwa/
・読者数785名、国内唯一のマイクロコピー専門メルマガ
・週に1回、世界中から集めたウェブサイト改善案を配信
・ECサイト・UI/UX関係者・セールスライターの有益な情報源
[yikes-mailchimp form=”1″ submit=”購読完了”]