コンバージョン率急上昇 ツール導入なしで効果的にEFO対策
EFOの主な目的は、ユーザーが入力フォームを簡単かつ迅速に完了できるようにすることです。
ECサイトにおける「カゴ落ち」とは、顧客が商品をカートに入れた後、購入せずにサイトを離れる現象への対応を意味します。そしてこの「カゴ落ち」での離脱率は7割とも言われています。
多くの場合、ユーザーは複雑または長いフォームに直面すると、途中で離脱してしまいます。これは一般に、フォームが面倒くさいと感じられるためです。
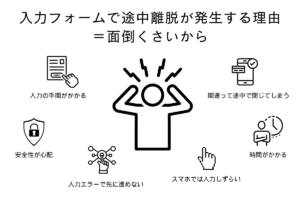
フォームからの離脱の主な理由
・入力作業の複雑さと必須項目の多さ
・エラー表示のメッセージが分かりにくい
・エラーのたびに起こる再入力のストレス

具体的な対策としては、入力フィールドの数を最小限に抑える、明確で簡潔な指示を提供する、迅速なフィードバックを行うなどの手法があります。これにより、ユーザーは必要な情報を素早く、簡単に入力でき、フォーム完了の確率が高まります。結果として、コンバージョン率の向上が見込まれます。
ユーザーがフォームを簡単かつ迅速に完成できるようにすることで、コンバージョン率(=お申し込み完了率)を向上させることができます。
こちらでは、特別なツールを使わずに実施できる方法をまとめました。
サイトの改善策として取り入れて、ウェブサイトやアプリの全体的なパフォーマンスとユーザー満足度を向上させていきましょう。

1.フォームの入力項目を最小限に抑える
2.必須項目の表示を※としないで「必須」と書く
3.シンプルなフォームデザイン
4.入力欄は分割しないでひとつにする
5.マイクロコピーを活用した明確なガイダンス
6.モバイル対応とレスポンシブデザイン
7.選択項目が3つ以内ならラジオボタン、4つ以上はプルダウン
8.プレースホルダーに記入例を提示
9.自動入力autocomplete属性の設定
10.郵便番号から住所自動入力
11.リアルタイムアラートを使ったフォームのエラーチェック
12.項目ごとに入力チェック・文字の入力制限
13.電話番号の入力を自動で半角にする
14.全角・半角どちらでも入力できるようにする
15.「ツールチップ」で効果的にサイトのユーザビリティ向上
16.プログレスバーで進行状況を可視化
17.途中離脱を防ぐメッセージの表示
18.IOS向け設定:オートコレクト・大文字自動変換オフ
19.先頭項目オートフォーカス
専用ツールを使わずにできるEFO対策の実践的アプローチ
1.フォームの入力項目を最小限に抑える(必須項目・任意項目共に)
入力フォームにおいて、入力項目は最低限に抑えましょう。
数が多いだけでユーザーは面倒くさいと感じるので、離脱につながります。
必須項目だけでなく任意項目についても最低限に絞ってください。
後から聞けるようなことは後回しにするなどの考え方も重要です。
例えばメールアドレスだけ先に聞いておく、などすれば後から「まだ注文が完了していませんよ」などのお知らせを送ることもできます。
入力項目を減らすことで、ユーザーはより迅速かつ簡単にフォームを完了できるようになります。特にモバイルユーザーの多い昨今においては、簡潔なフォームにするということが最重要となってきます。
2.必須項目の表示を※としないで「必須」と書く
入力フォームにおいて、必須項目を明確に示すことは、ユーザビリティの向上に不可欠です。「※」マークではなく、「必須」という言葉を用いてください。
一般的に、「※」や他の記号は、ユーザーにとって直感的に理解しにくい場合があります。一方、「必須」という明確な言葉を使うことで、どのフィールドが入力必須であるかをユーザーにはっきりと伝えることができます。
これにより、ユーザーは必要な情報を確実に提供し、フォームの入力ミスや混乱を避けることができます。結果として、ユーザーエクスペリエンスは向上し、フォームの完了率も高まることが期待されます。
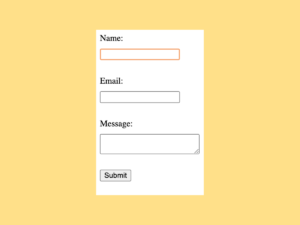
3.シンプルなフォームデザイン
シンプルなフォームデザインにすることで、視覚がクリアになり、使いやすさが向上します。
不必要な装飾や複雑なレイアウトを避け、必要最小限のフィールドに焦点を当てることで、ユーザーは情報を迅速かつ容易に入力できます。
操作の限定されるモバイルデバイスでの利用においては特に効果的で、クリーンで整理されたフォームは、エラーの発生を減らし、ユーザーの満足度を高めることができます。
4.入力欄は分割しないでひとつにする
フォーム内での入力欄を分割せずに一つにまとめるアプローチは、ユーザビリティの向上に寄与します。入力フィールドが多すぎると、ユーザーは圧倒されたり混乱したりする可能性があります。
一方で、関連する情報を一つのフィールドにまとめることで、フォームの視認性が高まり、ユーザーは必要な情報をより迅速かつ簡単に入力できます。
具体的には、名前の欄を姓と名にわけずにひとつに、電話番号や郵便番号もひとつにしましょう。
5.マイクロコピーを活用した明確なガイダンス
マイクロコピーを使って、フォームのユーザビリティを向上させましょう。適所に短くて明確なテキストを配置してユーザーに指示を与えたり、特定の行動を促すことができます。
例えば、データのSSLによる安全性を示す短いメッセージは、ユーザーにセキュリティの保証を与え、安心感をもたらします。これにより、信頼性が高まり、ユーザーがフォームへの情報入力をためらうことなく進めることができます。
マイクロコピーは、ユーザーに対するサポートと導きを提供し、全体的なエクスペリエンスを改善します。
6.モバイル対応とレスポンシブデザイン
モバイル対応とレスポンシブデザインは、現代のウェブデザインにおいて必須の要素です。これは、異なるデバイスや画面サイズに対応し、一貫したユーザーエクスペリエンスを提供することを目指しています。
特にフォームのデザインにおいて、レスポンシブ性は重要で、ユーザーがスマートフォンやタブレットからも快適にフォームを利用できるようにする必要があります。
適切なレスポンシブデザインにより、フォームの入力が容易になり、ユーザーの離脱率を減少させることができます。
具体的には下記のような対策を取りましょう。
タッチフレンドリーなデザイン:
指で簡単にタップできるように、ボタンや入力フィールドを十分に大きくする。
簡潔なレイアウト:
画面のサイズが限られているため、不必要な要素を排除し、情報を簡潔に表示。
フォントサイズと可読性:
モバイルデバイスでの読みやすさを考慮し、フォントサイズを適切に設定。
スクロールの最小化:
ユーザーが縦に長いページをスクロールする必要がないように設計。
高速なロード時間:
モバイルデータ使用を考慮し、フォームのロード時間を最小限に抑える。
これらの対策を取り入れることで、モバイルユーザーのフォーム利用体験を大幅に改善できます。
7.選択項目が3つ以内ならラジオボタン、4つ以上はプルダウン
フォームデザインにおいて、選択項目の数に応じてラジオボタンとプルダウンメニューを使い分けるのは、ユーザビリティを向上させるためです。
選択肢が3つ以内の場合、ラジオボタンを使用すると、ユーザーはすべてのオプションを一目で確認し、選択しやすくなります。
一方で、選択肢が4つ以上ある場合は、プルダウンメニューを使うことで画面のスペースを節約し、フォームをすっきりと見せることができます。
8.プレースホルダーに記入例を提示
プレースホルダーに記入例を提示することは、ユーザーが何を入力すべきかを明確にし、入力ミスを防ぐのに役立ちます。
これにより、ユーザーの混乱を減らし、フォームの完了率を向上させることが期待されます。
9.自動入力autocomplete属性の設定
autocomplete 属性の設定は、ユーザビリティの向上と効率性のためにフォームデザインにおいて重要です。
この属性を適切に設定することで、ブラウザはユーザーの以前の入力に基づいて情報を自動的に入力することができます。
例えば、住所やメールアドレスのフィールドに autocomplete 属性を設定することで、ユーザーは毎回情報を入力する手間を省くことができます。
これは特に、繰り返し入力が求められるフォームにおいて、ユーザーの時間を節約し、入力ミスを減らすのに効果的です。
もっと詳しく知りたい方は下記のページを参照してください。
自動入力autocomplete属性の設定方法
10.郵便番号から住所自動入力
郵便番号からの住所自動入力機能は、ユーザーが郵便番号を入力すると、関連する住所が自動的にフォームに入力される機能です。
この機能を実装することで、ユーザーの入力負担を大幅に減らし、入力ミスを防ぐことができます。また、かなや住所の自動入力も同様に、ユーザーの効率性を高め、フォーム入力のスピードと正確性を向上させます。
これらの自動入力機能は特に、登録フォームやオンラインショッピングの注文フォームなどで有効で、ユーザーエクスペリエンスを向上させるのに役立ちます。
もっと詳しく知りたい方は下記のページを参照してください。
入力フォームにおける郵便番号から住所の自動入力をする方法
11.リアルタイムアラートを使ったフォームのエラーチェック
リアルタイムアラートを用いたフォームのエラーチェックは、ユーザーが入力するごとに即座にフィードバックを提供する機能です。
この方法は、ユーザーがフォームフィールドに不適切な情報を入力した際、直ちに警告や修正案を表示します。リアルタイムアラートの利点は、ユーザーが入力エラーをすぐに認識し、修正できる点にあります。
これにより、フォームの全体的な完成時間が短縮され、ユーザーの満足度が向上します。また、最終的な送信前にすべてのエラーを一度に表示するのではなく、段階的に指摘することで、ユーザーの混乱やフラストレーションを減らすことができます。
もっと詳しく知りたい方は下記のページを参照してください。
リアルタイムアラートを使ったフォームのエラーチェック
12.項目ごとに入力チェック・文字の入力制限
フォーム内の各項目に対する入力制限は、データの整合性とユーザビリティの向上のために重要です。JavaScriptを利用して、特定のフォームフィールドに対して入力チェックを行い、例えば文字数制限や特定の文字形式のみを許可するよう設定することが可能です。
これにより、不正確または不適切な情報の入力を防ぎ、フォームの処理効率を高めることができます。
また、ユーザーに対して適切な入力ガイドラインを提供することで、エラーを未然に防ぎ、フォームの使用体験を向上させることができます。
13.電話番号の入力を自動で半角にする
フォームにおいて電話番号を自動的に半角数字に変換する機能は、データの整合性を保ち、後続の処理をスムーズにするために重要です。
多くのシステムやデータベースは、電話番号を半角数字で扱うため、フォームからの入力を自動的に半角に変換することで、エラーのリスクを減らし、ユーザビリティを向上させます。
この変換はJavaScriptやサーバーサイドのスクリプトを用いて実装でき、ユーザーが全角で入力しても問題なく処理できるようになります。
もっと詳しく知りたい方は下記のページを参照してください。
電話番号の入力を自動で半角にする
14.全角・半角どちらでも入力できるようにする
全角と半角の両方を受け入れるフォームの設計は、特に多様な入力方法を使用するユーザーに対して柔軟性を提供します。
このような設計は、ユーザーが好みや環境に応じて入力形式を選択できるようにすることで、ユーザビリティを高めます。
たとえば、日本語入力の環境では、全角と半角の文字が混在することがよくあります。このため、フォームが両方の形式を受け入れることは、入力エラーを減らし、ユーザーの入力体験をスムーズにするのに役立ちます。
また、サーバーサイドやクライアントサイドでのデータ処理時に、一貫した形式に変換することも重要です。
もっと詳しく知りたい方は下記のページを参照してください。
全角・半角どちらでも入力できるフォーム設計
15.「ツールチップ」で効果的にサイトのユーザビリティ向上
ツールチップは、ウェブサイトやアプリケーションのユーザビリティを効果的に向上させるための一つの方法です。
これは、特定の要素やアイコンの上にマウスカーソルを置くと、短い説明文が表示される小さな情報ボックスです。
ツールチップは、ユーザーがインターフェースの各要素の機能や目的を迅速に理解できるようにするために使用されます。
これにより、ユーザーが迷うことなくサイトをナビゲートでき、全体的なエクスペリエンスが向上します。
特に、直感的でないアイコンや複雑な機能がある場合に有効です。
もっと詳しく知りたい方は下記のページを参照してください。
デザインをシンプルにかつ情報は充実させるツールチップの実装方法
16.プログレスバーで進行状況を可視化
フォーム内での進行状況の可視化は、特に長いフォームや複数ステップを含むプロセスにおいて、ユーザーの不安や混乱を軽減する効果的な方法です。
進行状況バーまたはステップインジケーターを使用することで、ユーザーは自分がプロセスのどこにいるのか、そして残りどれくらいのステップがあるのかを簡単に把握できます。
これにより、ユーザーはフォームの完了までの道のりを明確に認識し、途中で離脱する可能性が低くなります。また、ユーザーの達成感を高め、全体のエクスペリエンスを向上させることができます。
もっと詳しく知りたい方は下記のページを参照してください。
プログレスバーを設置してフォーム内での進行状況を可視化する
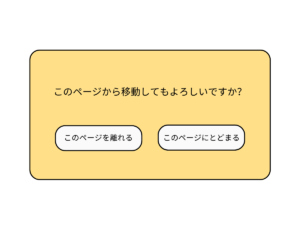
17.途中離脱を防ぐメッセージの表示
ウェブページからの途中離脱を防ぐために、離脱ブロックメッセージを表示する戦略は効果的です。
特にフォーム入力中や重要な情報ページにおいて、ユーザーがページを離れようとした際に警告メッセージを表示することで、誤ってページを離れることを防ぎます。
このようなメッセージは、「このページを離れますか?」や「変更が保存されていません」といった文言で、ユーザーに行動を再考させる機会を提供します。

ただし、この機能は適切に使うことが重要で、ユーザーの体験を阻害しないよう慎重に設計する必要があります。
もっと詳しく知りたい方は下記のページを参照してください。
離脱ブロック:ページから離れようとするとメッセージを表示する
18.IOS向け設定:オートコレクト・大文字自動変換をオフ
普段は便利なiOSのオートコレクトや大文字自動変換の機能ですが、ウェブフォーム設定においては入力ミスの原因になってしまうのでオフに設定しましょう。
具体的には、メールアドレスやユーザー名の入力フィールドでは、オートコレクトや自動的な大文字変換、誤った自動修正や不要な大文字変換によりユーザーの混乱を招くことがあります。
フォームではこの機能がオフになるように設定して、ユーザーが正確な情報を入力しやすいようにサポートしましょう。
基本的な設定方法は、inputタグに「autocorrect=”off”」「autocapitalize=”off”」にしてください。
もっと詳しく知りたい方は下記のページを参照してください。
IOSのオートコレクト・大文字自動変換をオフにする
19.先頭項目オートフォーカス
フォームにおいて先頭の入力項目に自動的にフォーカスを当てる(オートフォーカス)機能は、ユーザビリティを向上させる効果的な方法です。
この機能を用いることで、ページを開いた際にユーザーはすぐに入力を開始できます。
特に長いフォームや複雑な入力が必要な場合、オートフォーカスはユーザーの注意を適切な場所に導き、フォーム入力プロセスをスムーズにします。
HTMLでは、対象のinput要素にautofocus属性を追加することで、ページ読み込み時にそのフィールドに自動的にフォーカスが当たるように設定できます。

もっと詳しく知りたい方は下記のページを参照してください。
先頭項目にオートフォーカスして最初に入力してほしい入力欄に誘導す方法