日曜日に、撮影を兼ねて少人数で
「顧客の心理を操作する
悪魔のWEB制作セミナーver1.2」
セミナーを行いました。
急な募集にも関わらず、
来ていただけて嬉しかったです。
今回はそのセミナーの中でお話した
「視線を誘導する技術」
をちょっと紹介します。
まず、ゴール地点を明確にしましょう。
今回に限らずWEBビジネスは全て
「商品が売れた」
がゴールですよね、
そこで、はじめに
ゴール地点から「お客様の行動」を
逆算してみましょう。
ゴール
「お客さまが商品を買った」
↓
お客様が商品の購入手続きをする
↓
お客様が商品を買い物かごに入れる
↓
お客様が商品の色サイズを選ぶ
だいたいページの中身を見たら、
後は買い物カゴの中だから、おんなじですよね、
そのもうちょっと前を見てみると
お客様が商品の色サイズを選ぶ
↓
お客様が商品ページ内容をよく読む
↓
お客様が商品ページのファーストビューを見る
↓
お客様がページを開く
ページを開く所までやっとたどり着きました。
買うまでに検索や比較をしたり、
心理的な動きも加えると、めっちゃ長くなるので割愛。
さて、ここで
一番ページにお客様を残す =「買ってくれる」母数を増やすには、
ページを開いてからその次に行う
「お客様が商品ページのファーストビューを見る」
このアクションに対して
ページを直すのがいいわけだな、
けれど、どうやって直せば
次のステップの「内容を読ませる」に
進める事ができるのか?
「内容を読ませる」ために
コピーライティングなんかだと、
「ヘッドラインやタイトルを読ませればイイ。」
ってな答えになるんだけど、
最近は読まないんだって、ほんとに。
だから、ヘッドラインを読ませるために
「視線をヘッドラインに誘導しなきゃいけない」
もしくは、
「商品画像と注文ボタンに、
視線を誘導しなければならない」
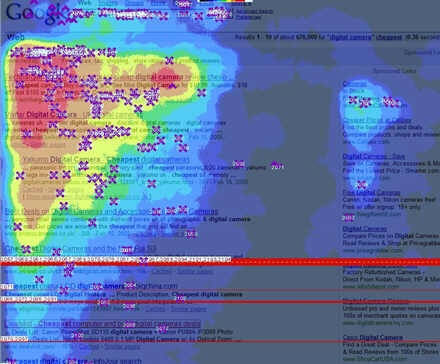
そこへ視線を誘導するモノとして
・コントラストの強いモノ
・人の画像
・赤い枠線をつける
など色々ありますが、
何かを付け加えるのよりも
逆をつく方法のほうが早いんです。
つまり、
「目立つものを外す。」
例えば、
□あなたのサイトにグローバルナビがあるなら、
目立たない意図やコントラストになってますか?
□注文ボタンより、他のボタンが大きく目立ってないですか?
□商品画像よりバーゲンセールのバナーのほうが目立ってないですか?
そうやっていくと、
自然とヘッドラインや商品画像に目が行くようになります。
視線を誘導するために、まずは目立ってるモノを
減らしてみてください。
例えば、このブログも
本文とタイトルだけじゃなくて
画像があると読みたくなるでしょ?